Что можно оценить и обнаружить на сайте с помощью айтрекинга?

1. Заметность элементов и точки фокуса внимания
Айтрекер фиксирует то, что пользователи видят, и то, что они игнорируют. UX-специалист посчитает количество и время фиксации на каждом важном элементе и с помощью методов статистического анализа сравнит показатели групп пользователей между собой и рассчитает коэффициенты корреляции.

2. Ментальная нагрузка
Айтрекер позволяет оценить насколько трудно или легко находить тот или иной элемент; насколько понятен и легок для восприятия контент на страницах. На записи движения взгляда можно отследить хаотичные передвижения по экрану, зафиксировать повторное перечитывание текста. Это все сигнализирует о проблемах в интерфейсе сайта.

3. Отвлечения
Отвлекают или наоборот помогают сориентироваться те или иные блоки или функционал на сайте.
Почему мы доверяем технологии «айтрекинга»? Потому что, рекомендации, которые вы получите по итогу исследования — это не только мнение эксперта, а мнение основанное на реальном поведении вашей целевой аудитории. Для анализа полученных результатов используем статистические методы, затем готовим развернутые рекомендации по улучшению юзабилити сайта, чтобы вы сами или с нашей помощью могли внедрить изменения и сделать ваш сайт более эффективным.
До разработки сайта
Когда есть желание сравнить себя с основными конкурентами, понять, где и какие решения отрабатывают лучше, чтобы применять эти знания в дальнейшем при разработке собственного проекта, особенно актуально для интернет-магазинов.
При разработке сложных продуктов
Во время разработки личных кабинетов, страниц оформления заказа, каталога могут возникать вопросы, сомнения при выборе варианта реализации. Айтрекинг-исследование поможет принять единственное верное решение, мы увидим как целевая аудитория просматривает и взаимодействует с тем или иным интерфейсом, найдем барьеры и проблемы с помощью визуализации движения глаз пользователей.
После запуска нового сайта
Когда есть уже новая версия и есть старая версия — можно их сравнить. Посчитать длительности фиксаций в первой и второй версии или время от начала задачи до нахождения нужного элемента, а затем проверить, является ли различие между полученными данными статистически значимым.

1.Описательная часть
Содержит мотивацию исследования, описание задач для испытуемых.
2. Расчеты и графики
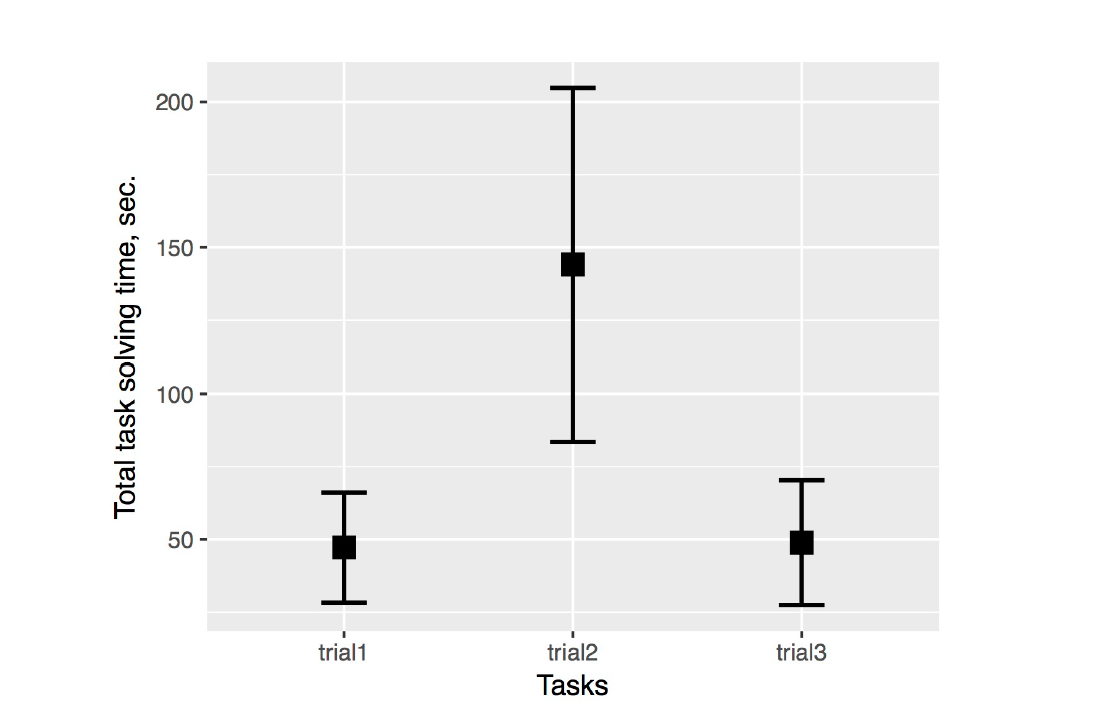
- время решения задач
- качество решения (количество решенных задач)
- описание процесса решения задач
- визуализацию рассматривания страниц: Индивидуальные и сводные тепловые карты (статичные и видео рендер).
3. Выводы и рекомендации
Раздел содержит информацию, которая понадобится проектировщикам интерфейса и/или дизайнерам, разработчикам для доработки интерфейса и внесения правок.
Что вы получите в результате?
Узнайте, как пользователи изучают сайт
Вы наглядно увидите, какие именно пользовательские сценарии предпочитает ваша целевая аудитория.
Найдете барьеры на пути пользователя
Вы узнайте, на каких этапах пользователи испытывают сложности, когда и почему клиенты покидают сайт.
Поймете, что замечают, а что игнорируют пользователи
Увидите, какие зоны на сайте остаются без внимания, а какие наоборот привлекают вашу аудиторию.
Действительно рабочие рекомендации
Самое главное — вы сможете внедрить только нужные вашему пользователю изменения на сайте, которые действительно увеличат конверсионные показатели.

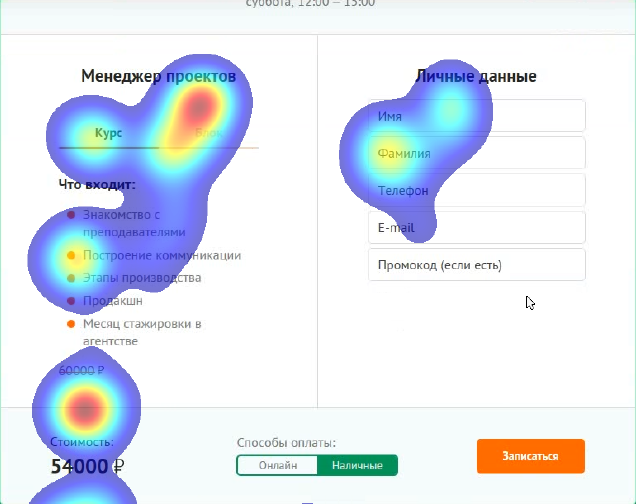
КЕЙС №1. Исследование для сайта школы интернет-технологий
Некоторые из обнаруженных проблем:
- Наличие отвлекающих элементов, затрудняющих восприятие основного контента.
- Критичная вариативность использования, усложняющая «интуитивность» интерфейса.
- Отсутствие ясной информации о количестве курсов, сложности с пониманием группировки курсов и образовательных направлений.

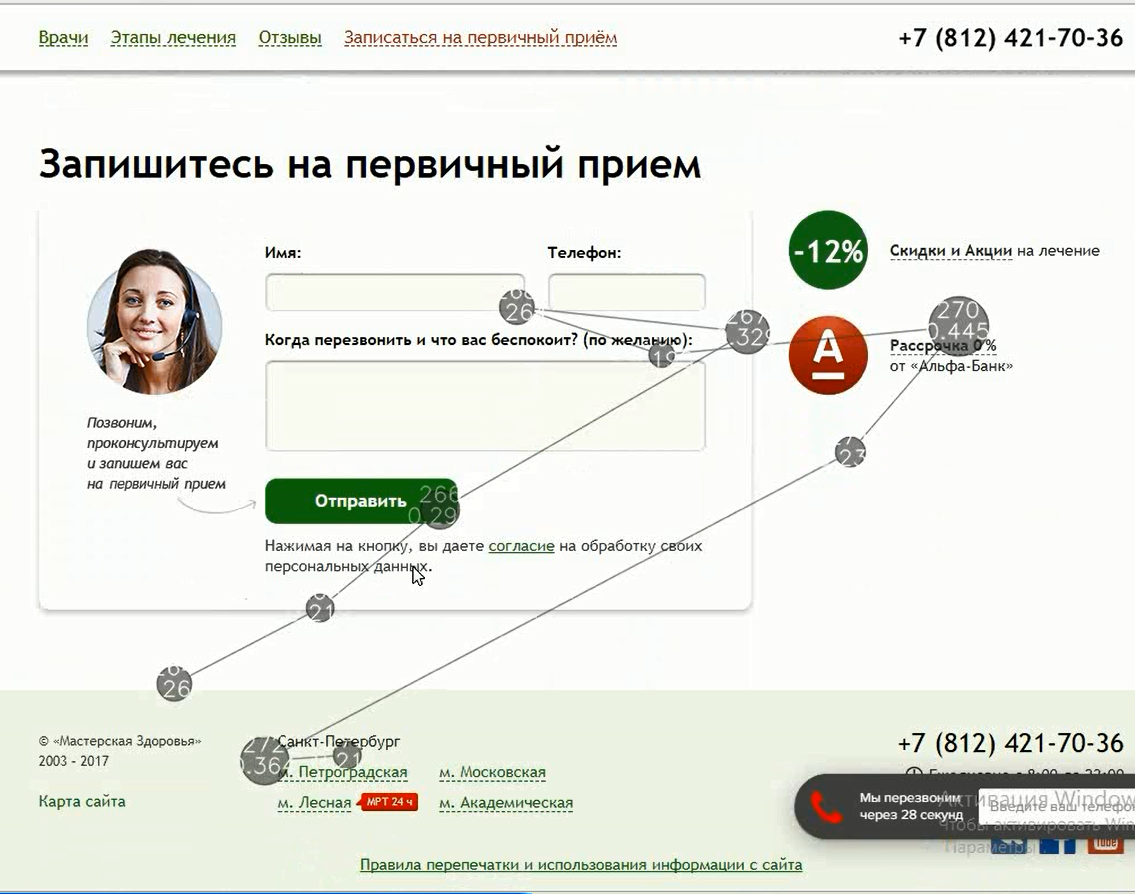
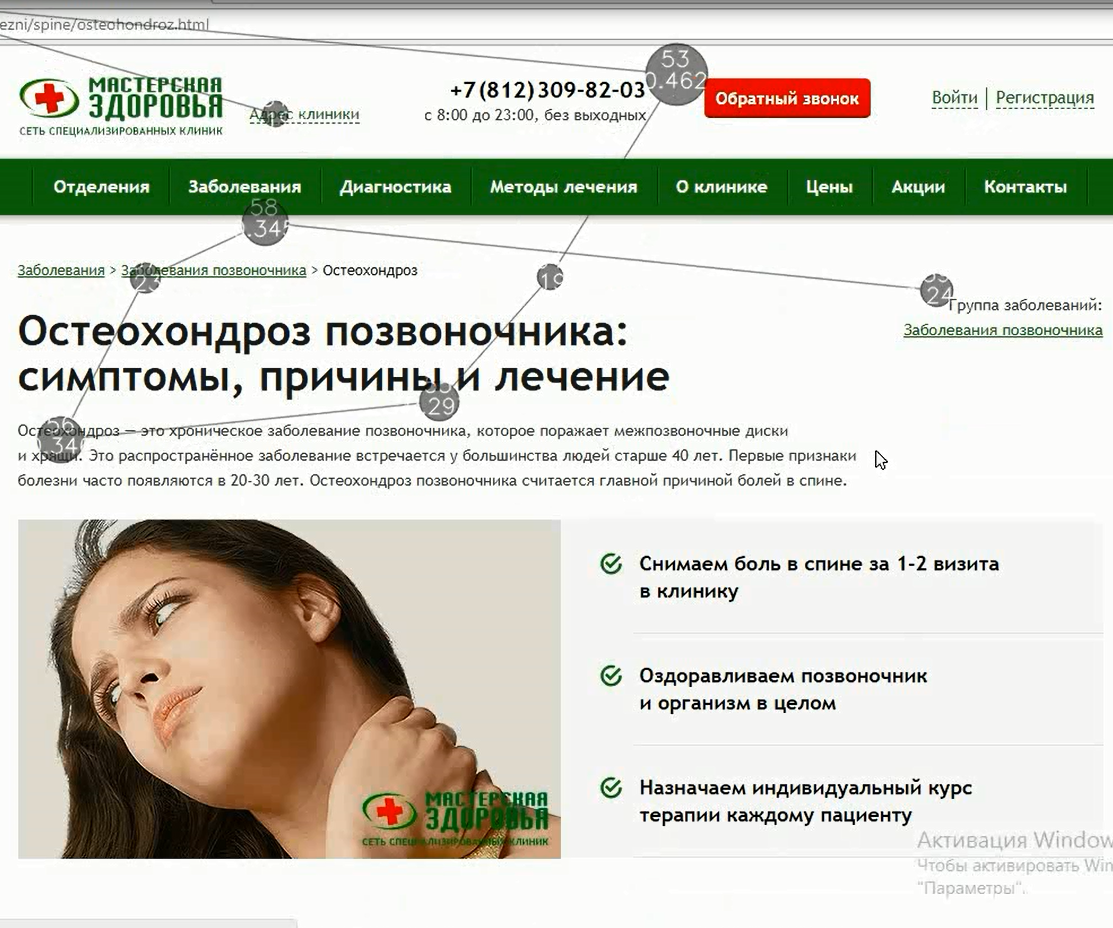
КЕЙС №2. Сайт сети клиник
Некоторые из обнаруженных проблем:
- Пользователи решали задачи чаще в поисковом режиме (короткие фиксации, длинные саккады, частые возвраты), текст читали активно только в одном блоке. Хотя посадочная страница состоит из большого количества текстовых блоков.
- 50% испытуемых отвлекались от изучения основной контентной части из-за некорректной настройки поп-апа «Онлайн-консультант».

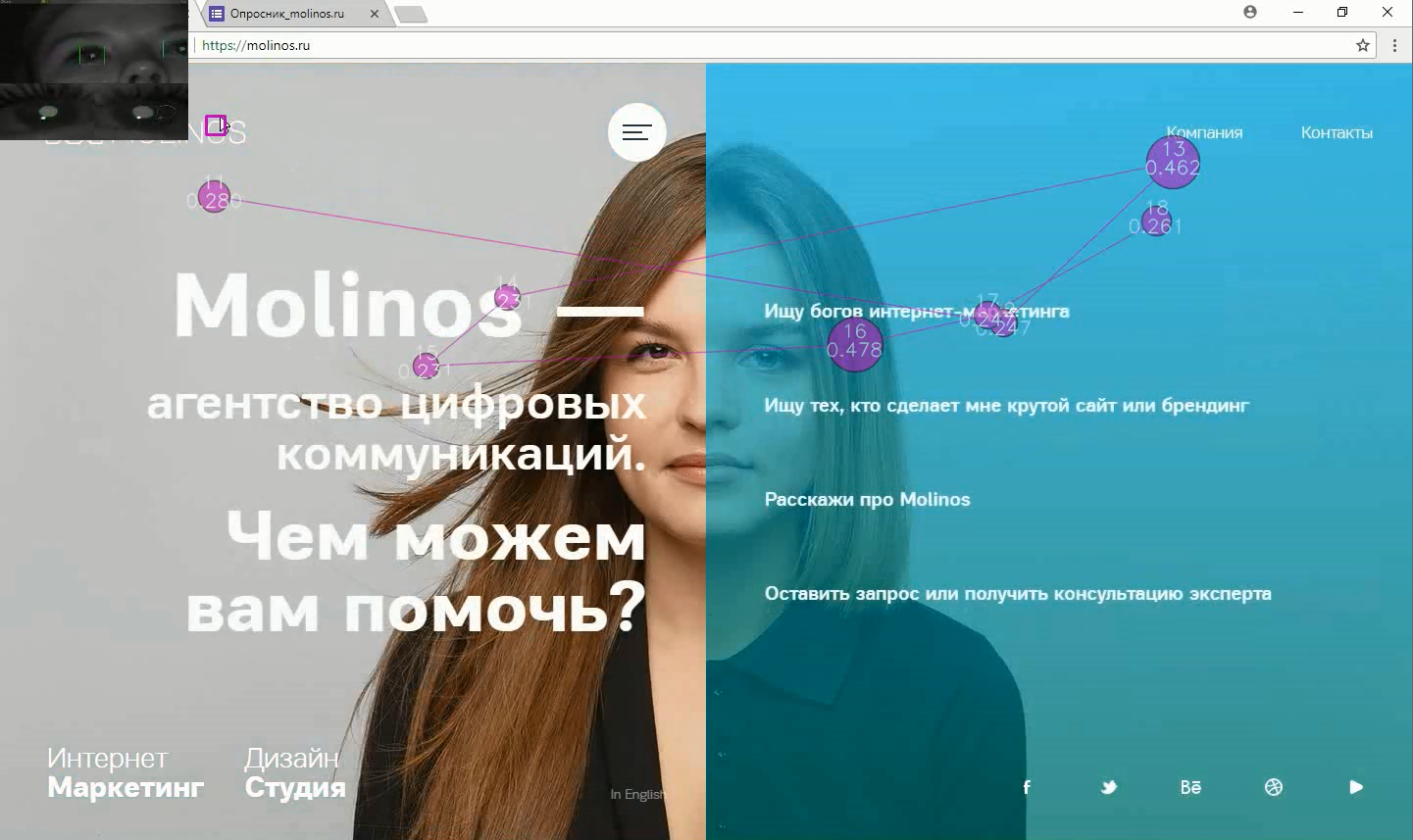
КЕЙС №3. Сайт интернет-агентства
Проблемы с навигацией на главной странице. Большая часть респондентов предпочитала не пользоваться боковой навигацией на внутренних страницах и основным меню, предпочитая навигацию в браузере или используя главную страницу в качестве разводящей.
Не релевантное содержание страницы «Дизайн-студия». Четыре из шести пользователей посчитали, что не нашли страницу о разработке сайтов. Хотя каждый из них посещал и просматривал страницу «Дизайн-студия» за тестирование минимум 2 раза.