
Еще один модный инструмент?
Убедить участников процесса в потенциальной пользе — одна из самых сложных задач при внедрении чего-то нового. Особенно сложно с картой пользовательских историй, поскольку основным преимуществом метода является не сама карта, а единое понимание проекта целиком, формируемое в ходе обсуждений при создании карты.
Некоторые считают, что время на разговоры тратится впустую. Предлагаю им короткое упражнение, которое поможет взглянуть на это под другим углом: попросите группу людей нарисовать на бумаге дом за одну минуту, чтобы у каждого был свой рисунок с домом.
Результат реально крут, каких только домов вы не встретите: большие окна в пол, изогнутые стены, цветы на крыше и с гаражом сразу на три машины. Часто у нас у всех уникальное представление чего-либо. Это классно, но в разработке нужно уметь работать с этим на пользу проекту.

Синхронизация внутри команды
Вы можете сказать, что между рисованием домиков и разработкой ПО нет прямой аналогии. Верно, обычно, при разработке ПО у нас уже есть информация о разрабатываемом продукте. И в процессе разработки мы постоянно взаимодействуем с другими участниками, синхронизируясь. Жизненно необходимо, чтобы все в команде проекта понимали, над чем и как мы работаем, а также как именно наши задачи вписываются в общую картину проекта.
И чтобы эта картина появилась, нужно выделять время на ее формирование и на то, чтобы все участники одинаково ее понимали.
Создание карты, как способ формирования единого понимания
Прийти к единому взгляду не просто, но это действительно одна из самых ценных задач для UX, которую необходимо совместно решить команде разработки и команде продукта со стороны бизнеса. Создание карты пользовательских историй отличный инструмент для этого за счет простоты техники, отчуждаемости результата и эффективности самого процесса.
-
Пользовательские цели
сфокусируйтесь и взгляните на них глазами тех, кто будет пользоваться продуктом. Если игнорировать это и обсуждать только функционал, то появится пропасть между разработчиками и ценностью будущего продукта для конечных потребителей. -
Последовательная история
только “взгляд из глаз” не гарантирует получения единого пользовательского флоу. Без общей картины продукта он может получится фрагментарным и вы можете упустить какие-нибудь важные шаги. Последовательная история на карте убережет от этого. -
Визуализация
сама по себе карта полезна, но куда более важным является процесс ее составления. Дискуссия между командой продукта и разработки бесценна, она и есть ключ к единому пониманию. Вы получаете результат, учитывающий разные точки зрения и уникальные взгляды на решения задач.
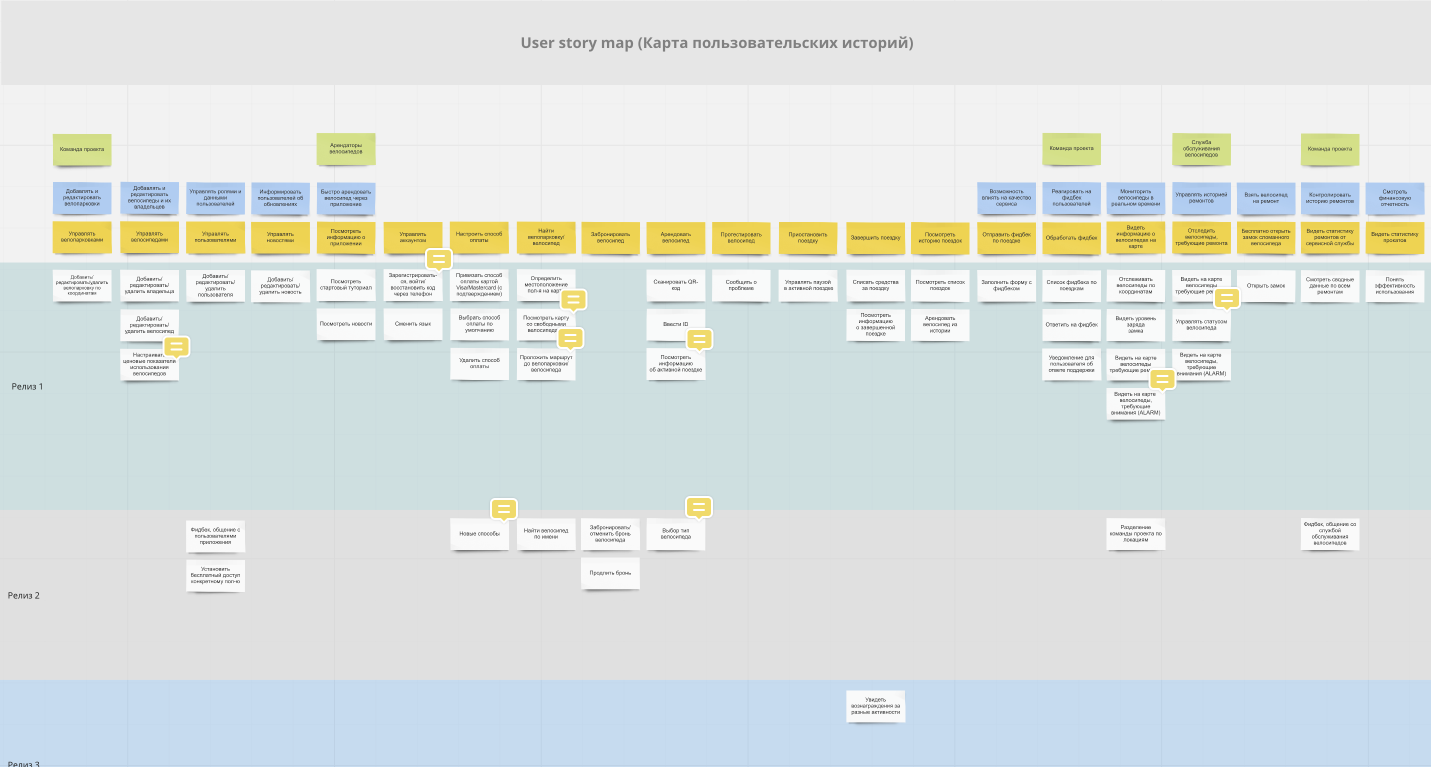
Анатомия карты
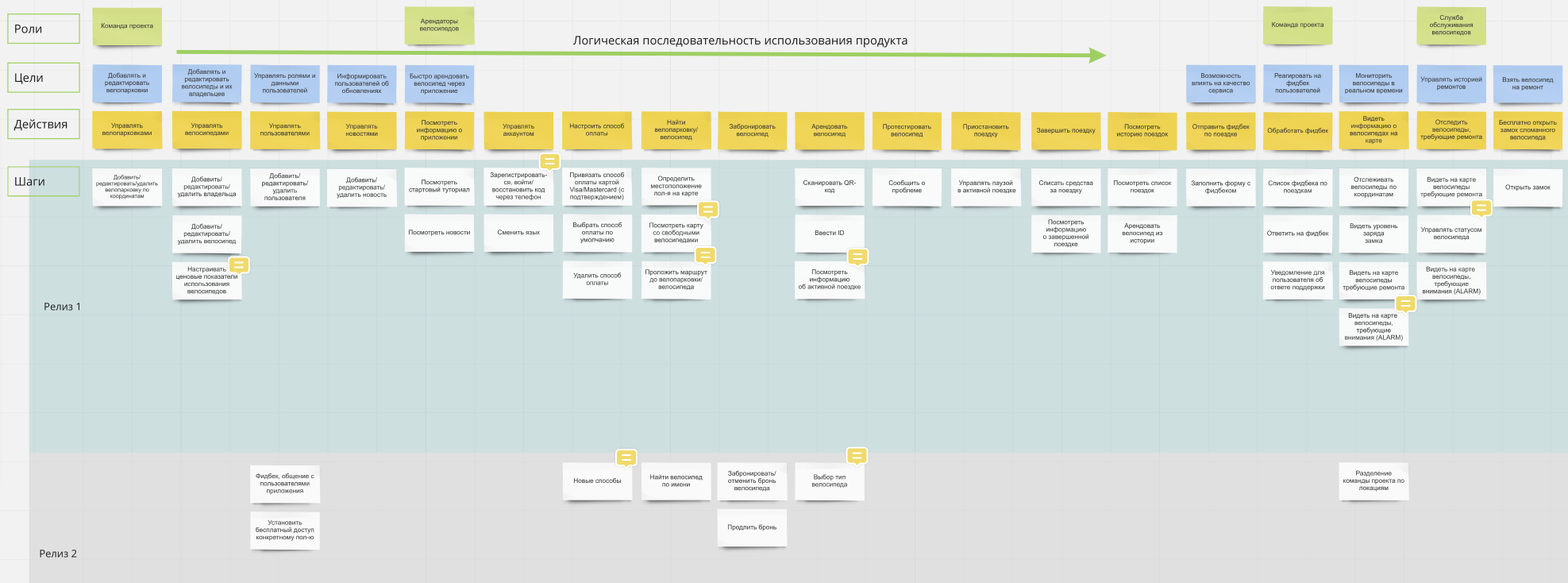
Визуально простая структура с которой удобно считывать информацию:
- В самом верху роли пользователей,
- Под ними цели, которые пользователи преследуют при взаимодействии с продуктом,
- Ниже конкретные действия, что обеспечивают достижение целей,
- Далее действия декомпозируются на шаги, которые необходимо реализовать, чтобы указанные действия можно было совершить.
Горизонтальная ось отвечает за логическую последовательность повествования. Например, чтобы написать комментарий, пользователю нужно зарегистрироваться. Вертикальная ось для приоритизации, чем выше, тем важнее для бизнес-целей продукта.
Помимо обязательных составляющих, карта может содержать дополнительную информацию по продукту: тезисы из результатов исследований ЦА, технические вопросы, эскизы пользовательского интерфейса и т.д. Например, мы используем Miro из-за удобной системы комментариев и стикеров.

Цели и действия это верхнеуровневые сущности, они образуют сам продукт. У нас в студии, действия по уровню декомпозиции равны эпикам, а шаги пользовательским историям, которые разработчик может раскладывать на задачи и брать в работу.
Шаг может быть задачей технического плана, когда система совершает какое-то действие. Но не стоит углубляться на карте в технические детали, расписывая пошагово интеграцию с каким-нибудь сервисом. Если что-то вызывает много обсуждений, скорее всего, оно требует дополнительной декомпозиции. Еще бывает, что-то отмечается, как шаг, но позже оказывается самостоятельным действием пользователя со своими шагами.
Очень важна взаимосвязь и последовательность всех сущностей на карте. Они должны образовывать единое повествование. Если нет, значит у продукта есть пробелы, которые в будущем приведут к плохому пользовательскому опыту.
Составление карты
На каждом проекте процесс по своему уникален. Мы отметим общие моменты:
1. Подготовка
- Определитесь с тем, где будете строить карту: онлайн сервис или обычные клеящиеся стикеры и стена.
- Для работы над единым пониманием, соберите представителей бизнеса и разработки: менеджер продукта, менеджер проекта со стороны разработки, аналитик, технический и дизайн лиды, возможно кто-то из разработчиков и т.д.
- Заранее тяжело зафиксировать длительность воркшопа, но если на составление первой версии карты вам требуется больше двух рабочих дней, то это признак того, что концептуальный уровень продукта плохо проработан на стороне бизнеса.
- Подготовьтесь к фасилитации воркшопа, чтобы остальным участникам было проще фокусироваться на работе.
2. В начале воркшопа
- Предложите менеджеру продукта поделиться пониманием, как бизнес представляет будущий продукт, еще раз пройдитесь по бизнес-целям, существующим ограничениям в реализации и т.д.
- Если у UX специалистов уже есть инсайты ЦА на основе результатов аналитики, пусть они поделятся ими.
3. Мозговой штурм
Начинайте с вопроса: Что бы пользователь сделал с продуктом? Выделите время, чтобы каждый самостоятельно ответил и записал результат.
- Подумайте о действиях, которые пользователь может совершать в продукте (в идеале, это действия, которые можно совершать без переключения).
- Старайтесь использовать глаголы при описании этих действий.
- Подумайте, как изменится флоу использования продукта для пользователей с другими ролями (например, администрация).
Спустя минут 10 начните совместное обсуждение результатов. Необходимо прийти к единому флоу, действия которого понятны всем участникам.
4. Придумайте цели и задачи, соотнесите их друг с другом
Будет классно, если на этом шаге будет как можно больше обсуждений, чтобы все не только пришли к единому флоу, но и прониклись им, разделяли его.
- Первым делом, скомпонуйте похожие заметки. Какие-то из них потребуется переформулировать,
- Сгруппируйте их так, чтобы действия соответствовали конкретным ролям пользователей,
- Каждое полученное действие должно преследовать конкретную цель. Расположите цели над действиями,
- Полученные цели и действия есть наш вероятный флоу продукта. Проверьте, чтобы расположение действий соответствовало логической последовательности использования продукта,
- При чтении слева-направо, у вас должна получится единая история использования. Расскажите её вслух, чтобы понять, не упустили ли вы чего.
Иногда, действия могут приводить сразу к нескольким целям. Это нормально, размещайте их в той группе, где у них наибольшее влияние.
5. Декомпозируйте на шаги
Самая длительная часть. Каждое действие нужно декомпозировать до шагов, которые вместе приведут пользователя к выполнению желаемой активности.
Прежде, чем обсуждать каждое действие совместно, выделите время для самостоятельной проработки. Этот процесс может занять много времени, поэтому контролируйте тайминг. Именно декомпозиция действий способствует генерированию идей по возможностям достижения целей и помогает всем прийти к единому видению.
Как записывать шаги на карту? Готово шаблона нет.
- Использование глаголов при написании помогает концентрироваться на пользовательском действии (а не на конкретных функциях, что исключает возможность поиска лучших решений).
- Уровень декомпозиции примерно, что и у пользовательской истории, которую можно разработать в течении 1 спринта (если длина спринта не менее 2 календарных недель).
На этом этапе карта становится все больше и больше, причем иногда в неожиданной для вас части. Это не значит, что растут размеры самого продукта, растет ваше понимание его.
6. Приоритезируйте
Кажется, что сделать это просто, но обычно эта часть вызывает множество споров :) Расставьте стикеры с шагами по вертикальной оси в порядке приоритета для бизнес-целей.
7. Задавайте этапность
Теперь на карте есть цели, действия, шаги и приоритетность. Определите этапность реализации, что попадет в первый релиз, будет ли у вас MVP и т.д. Важно, чтобы каждый релиз помогал достигать определенных бизнес-целей.
Используйте горизонтальную линию, чтобы отделять релизы. Над линией, что сделаете в этом релизе. Под, что пойдет в следующий.
Скорее всего, к этому моменту команда утомлена, важно подбодрить всех участников и объективно взглянуть на полученный результат. Например, проверьте все действия на релевантность поставленным перед продуктом бизнес-целям и вообще на реализуемость (в разумных пределах, поскольку это не полноценный технический анализ).
8. Проведите ревью
Вместе еще раз проверьте весь флоу: каждый шаг соотнесен с действием, которое соответствует конкретной пользовательской цели. Все это имеет последовательное повествование.
9. Используйте карту
В идеале, распечатать карту и повесить на стене, чтобы команда всегда могла увидеть результат совместного обсуждения. Есть классный Agile термин - «информационный излучатель» (придуманный Alistair Cockburn). Так вот карта как раз им и является, распределяет знания, укрепляя общее понимание продукта командой.

Как команда может использовать карту?
- Дизайнеры могут использовать карту, чтобы создавать концепты решений.
- Разработчики могут начать предварительное техническое планирование архитектуры проекта.
- Можно всей командой клеить на карту новые стикеры с комментариями, вопросами, отмечать проблемные участки. Все это поможет в реальном времени визуализировать прогресс по проекту.
- Рядом с картой удобно проводить стендап, отвечая на вопрос “Что полезного мы сделали за этот спринт?”
Более того, пригласив в студию коллег из коммерческого отдела или клиента, можно наглядно показать им стратегию, которой мы придерживаемся при разработке.
Создавайте
Карта пользовательских историй универсальный инструмент, но он не будет работать, если вы создали карту и забыли про нее. Внедряйте инструмент в ваши процессы разработки, чтобы карта была на виду на протяжении всей разработки.
Работайте сообща, визуализируйте результаты работы и создавайте полезные продукты!
Появились вопросы по созданию карты пользовательских историй? А может у вас есть идея и вы хотите реализовать ее с нами?