В этой статье я расскажу о возможностях наиболее популярных ресурсов, таких как:
- Optimal Workshop (www.optimalworkshop.com)
- VWO (https://vwo.com/)
Не так давно я проектировала страницу интернет-магазина, продающего сложные многопараметрические товары, и мне казалось, что я настоящий гений =D , смогла просто и компактно вместить все эти параметры в одном элементе интерфейса! Но, оказалось, что пользователи не слишком активно использовали предложенное решение, как я ожидала, и необходимо придумать другую, более эффективную реализацию. Как я это узнала? Провела first click test с помощью сервиса юзабилити тестирований.
В этой статье я расскажу о возможностях наиболее популярных ресурсов, таких как:
Это англоязычная платформа для проведения пользовательских исследований, предлагающая ряд тестов для дизайнеров и ux исследователей. Вы можете зарегистрироваться и пользоваться бесплатным функционалом, но будьте готовы, что в проектах у вас будут ограничения по количеству респондентов (не более 10) и количеству заданий (не более 3-х).
Перечень тестов Optimal Workshop:
First click test — суть в том что вы загружаете свой макет/варфрейм в виде картинки и можете задать несколько вопросов пользователям, например, «Вам нужно зарегистрироваться, куда для этого вы будете кликать?»
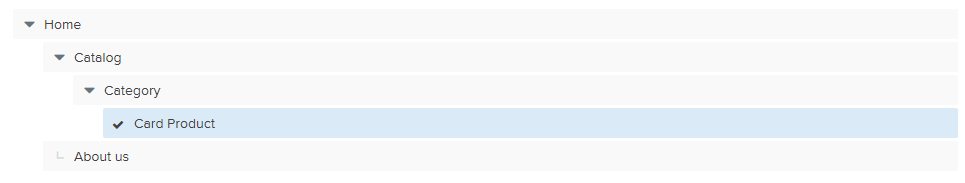
Treejack Tree Test — помогает протестировать структуру сайта, насколько легко пользователи в нем ориентируются и выполняют то, что вы от них ждете. Для этого нужно создать структуру вашего сайта в форме задания Treejack:

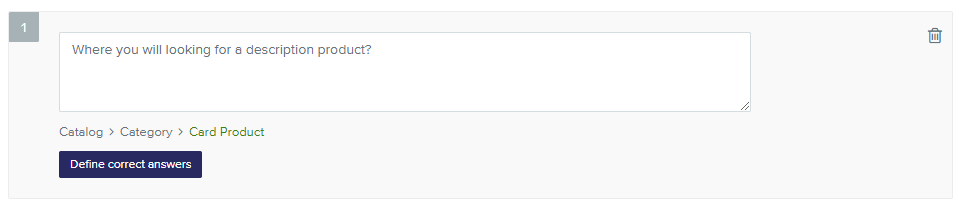
И на закладке Task задать пользователям вопросы, например, «На какой странице вы будете искать описание товара?» и дать ответ.

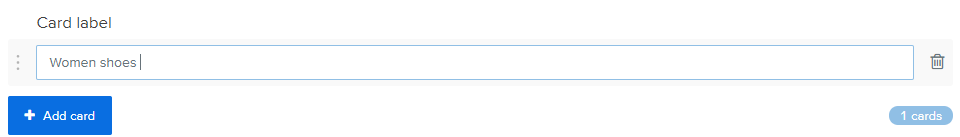
OptimalSort — тестирование с помощью карточек. Помогает понять как пользователь думает. Это работает следующим образом: элементы контента (заголовки, текстовое описание, хлебные крошки) выписываются в карточки, а респондентам предлагается расположить их так, как они хотели бы их видеть на странице. В результате вы увидите как думают ваши пользователей.

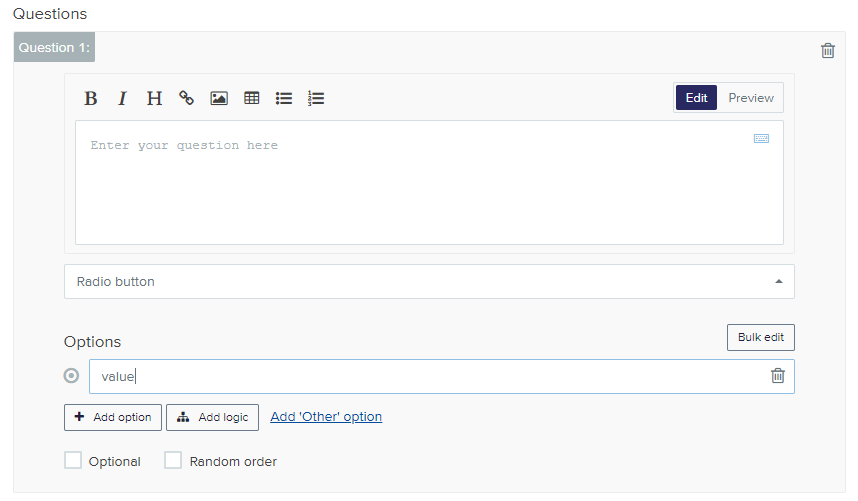
Questions Survey Form — это тест опросник, в форме которого нужно написать вопрос, и выбрать тип ответа (text, radio button checkbox, dropdown select и др.). Удобно применять для проведения опросов пользователей, причем вопросы могут быть как открытые, так и закрытые.

Это англоязычный сервис предлагающий достаточно много вариантов тестирований. При регистрации пользователю предоставляется 30-дневный бесплатный триал всего функционала платформы, по истечению которого нужно оформлять подписку. Вот что может быть интересно дизайнеру и ux специалисту в сервисе VWO platform:
A/B тестирование — для старта нужно пройти 4 шага: описать гипотезу, указать url и варианты страниц, указать цели, дать наименование эксперименту. Далее все как обычно, сервис предложит установить код оптимизации на сайт и начать эксперимент. Функционал аналогичен c Google Analytics, поэтому сильно углубляться в его описание мы не будем.
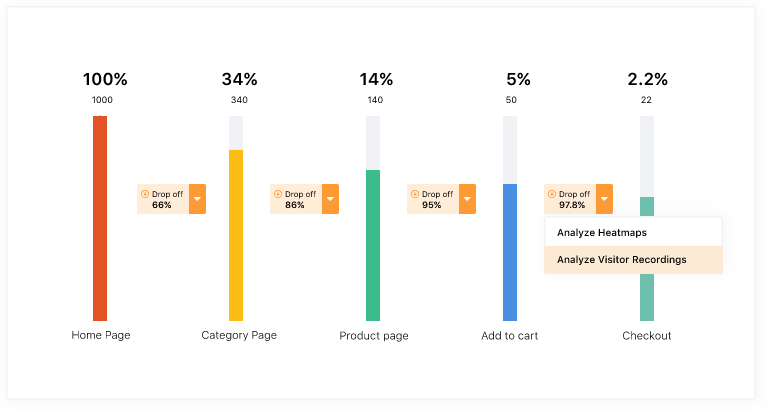
Воронки — довольно полезный и интересный отчет можно собрать с помощью тестирования Funnels (воронки). Оно позволяет отследить как посетители передвигаются по вашему сайту и где у вас происходят просадки. В результате вы получите отчет в котором будет визуализирована воронка и рассчитана относительная конверсия на каждом из этапов.

Опять же, подобные воронки можно получить и с помощью систем веб-аналитики Яндекс.Метрика и Google Analytics.
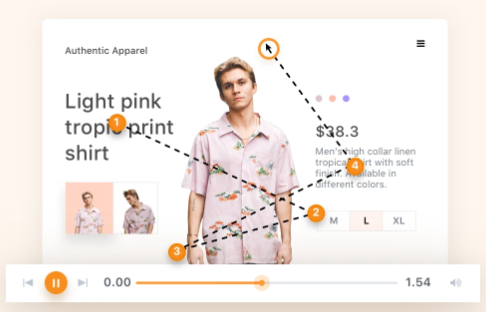
Записи сессий — это аналогичный сервис с Вебвизором, предоставляющий те же возможности отслеживания действий посетителей в формате видео записи.

Карта кликов и скролла — схожий сервис с «Яндекс.Метрикой», кроме того в рамках этого функционала можно провести first click test. Отчеты, получаемые в VWO, схожи с картой кликов и скролла в «Яндекс.Метрике».
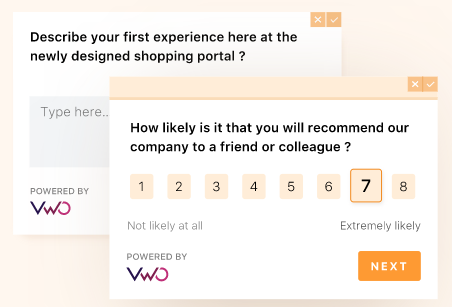
Опросы на странице — вот это интересный вариант тестирования, на который стоит обратить внимание. Суть в том, что вы добавляете на страницу опрос, который срабатывает после выполнения пользователем какого-либо действия. Например, пользователь доскроллил до 3-его экрана и ему выдается окно с опросом. Опрос может быть нескольких видов:
Триггеры, после которых можно добавить опрос:

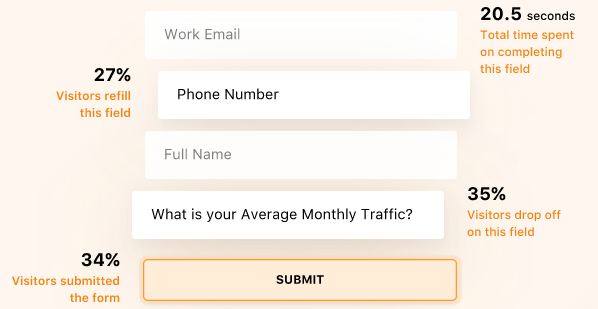
Аналитика форм — аналогичный инструмент предоставляет «Яндекс.Метрика», он позволяет проанализировать заполнение полей (какие поля пользователи игнорируют, а какие заполняют) и рассчитает конверсионность формы.

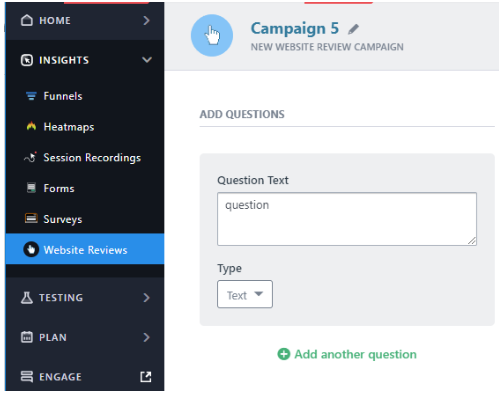
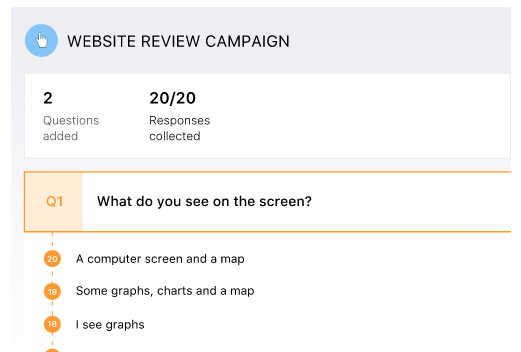
Юзабилити обзор — это инструмент, позволяющий получить анонимные отзывы пользовател ей. Суть в том, что вы составляете опросник, указываете количество респондентов и начинаете эксперимент.

VWO использует Amazon Mechanical Turk (MTurk), сторонний веб-сервис, для отправки опросника на веб-сайт и сбора отзывов. Специалисты из этой службы просматривают веб-сайт и предоставляют обратную связь по всем вопросам.
Чтобы приступить к рассмотрению своего веб-сайта, сначала необходимо приобрести кредиты в настройках эксперимента.

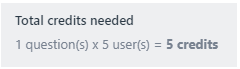
Плата за рецензирование рассчитывается на основе количества вопросов рецензирования, умноженного на количество привлеченных рецензентов. Текущий сбор за рассмотрение составляет 1 доллар за ответ на каждого специалиста.
Например, у вас есть 5 вопросов, и вы хотите привлечь 2 специалистов по обзору веб-сайтов. Кредиты, необходимые для обзора ($) = Количество участников (2) x Количество вопросов (5), что в сумме составляет 10 долларов США .

Сервисы юзабилити тестирований помогут быстро и просто провести исследования. Вы сможете апробировать свои идеи, получить отзывы от пользователей и коллег, сможете задать вопросы своей ЦА и принять взвешенные решения для улучшения вашего продукта. Это ли не счастье юиксера?)