Дальтони́зм или цветовая слепота — это наследственная, реже приобретённая, особенность зрения человека, выражающаяся в сниженной способности или полной неспособности различать все или некоторые цвета.
Названа в честь Джона Дальтона, который впервые описал один из видов цветовой слепоты на основании собственных ощущений в 1794 году.
Немного теории
Человеческий глаз имеет 3 типа клеток сетчатки, которые воспринимают цвет: красные, зеленые и сине-желтые колбочки. В каждой из них содержатся специальные зрительные пигменты, объединенные под названием йодопсин. Если в каком-то из типов колбочек недостаточное количество йодопсина, то возникает слепота к соответствующему цвету.
Поэтому выделяют 3 типа цветоаномалии:
- Тип 1 - при котором человек не различает зеленые оттенки
- Тип 2 - при котором человек не различает красные оттенки
- Тип 3 - Характеризуется отсутствием цветовых ощущений в сине-фиолетовой области спектра. Все цвета спектра представляются оттенками красного или зелёного. Такой тип цветоаномалии встречается крайне редко.

В статье мы разберем 5 простых принципов, которые помогут разработчику при проектировании интерфейса с учетом нужд пользователей с цветоаномалией. Поехали.
1 Используйте и цвет и символы
Рассмотрим форму регистрации нового пользователя в социальной сети facebook.

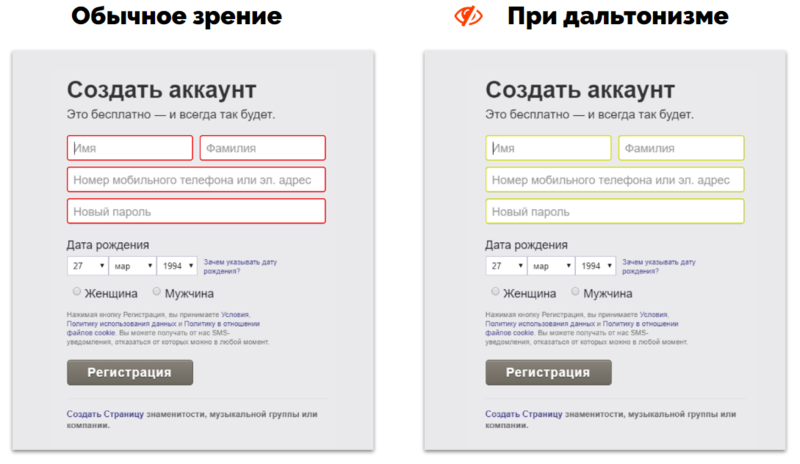
Предположим, что одновременно два пользователя хотят завести себе аккаунт. Первый пользователь - это человек с обычным зрением, а второй пользователь не различает красные оттенки. Оба пользователя при заполнении формы совершает ошибку.

Первый пользователь при этом увидит поля, подсвеченные красным цветом и догадается, что совершил ошибочное действие. А второй пользователь с цветоаномалией увидит поля с жело-зеленой подсветкой. В зависимости от контрастности исходного цвета к фону и цветопередачи устройства, с которого пользователь зашел на сайт, этот желто-зеленый оттенок может быть слаборазличим. В этом случае, есть вероятность, что пользователь не поймет какая информация ему передается через цвет.
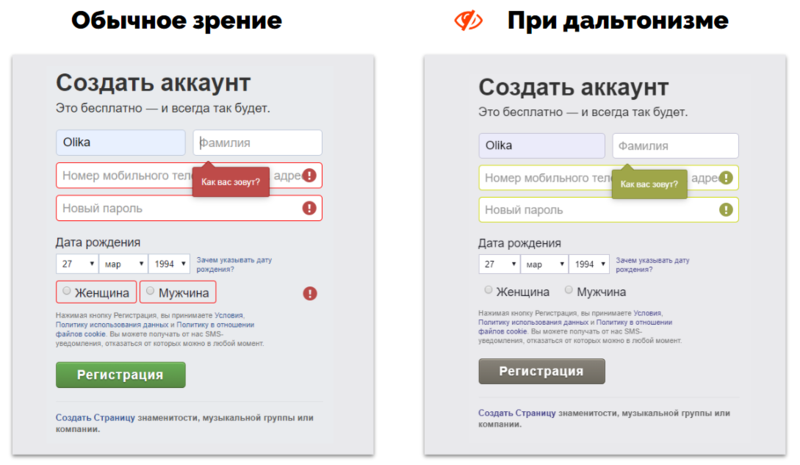
Но если к цвету добавить символ и сообщение, то смысл происходящего сразу становится более понятным.

Вне зависимости от того различает ли пользователь цвета, он получает одну и ту же информацию. Не стоит полагаться только на цвет, чтобы передать сообщение.
Марк Цукерберг не различает красный и зеленый, поэтому всем известная социальная сеть выполнена в серо-синих тонах.
2 Минималистичная цветовая палитра
Чем меньше цветов в дизайне, тем лучше интерфейс различим для пользователей с цветовой слепотой. Минимализм — это не только тренд, но ещё и полезный инструмент цветовой различимости.
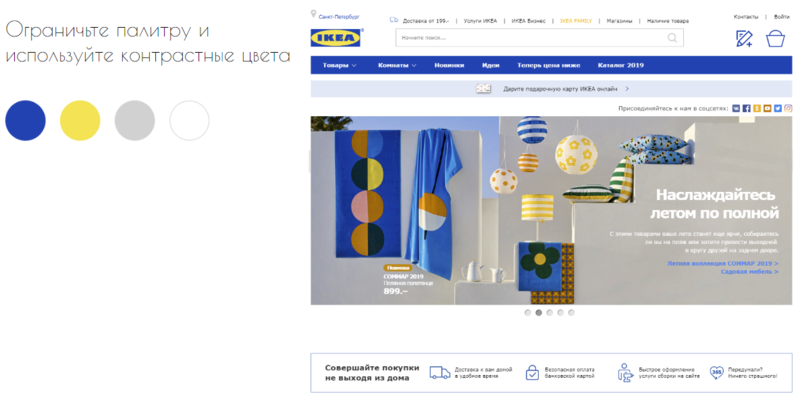
На рисунке ниже приведен фрагмент главной страницы интернет-магазина IKEA. Цветовая палитра этого сайта минималистична, используемые цвета достаточно контрастны.

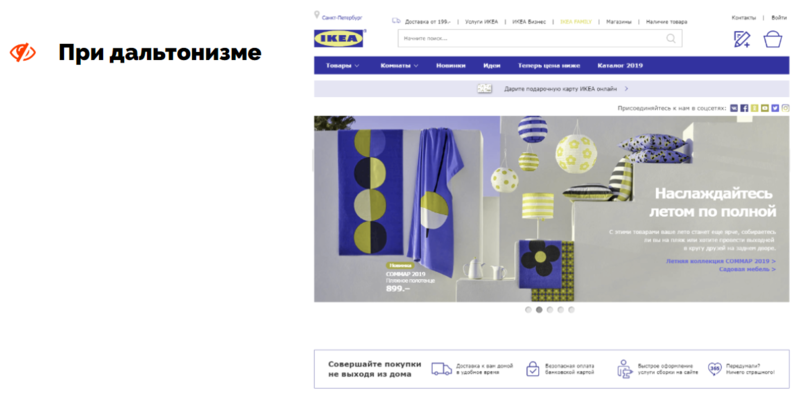
А теперь посмотрим как выглядит этот же фрагмент страницы, только глазами пользователя с цветовой слепотой.
Не смотря на изменение цветовой палитры, функционал остался прежним. Поэтому пользователь с цветоаномалией сможет без труда что-нибудь приобрести на этом сайте.
3 Используйте узоры и текстуру, чтобы показать контраст
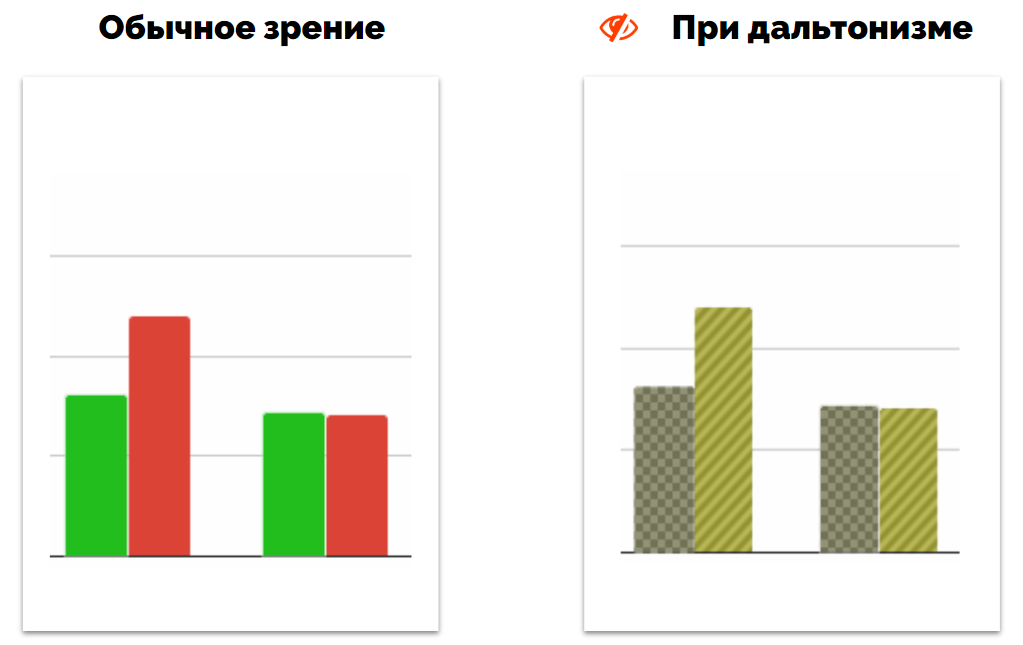
В наше время каждый уважающий себя банк разрабатывает свое мобильное приложение. Во многих из них пользователям доступна функция ведения своих доходов и расходов. Такой тип информации удобно представить в виде графика, где красный — расход, зеленый — доход.
Однако, пользователям с цветовой слепотой будет трудно различить сочетание красного и зеленого. Чтобы выделить элементы, вместо сплошных цветов используйте контрастные узоры или текстуры.

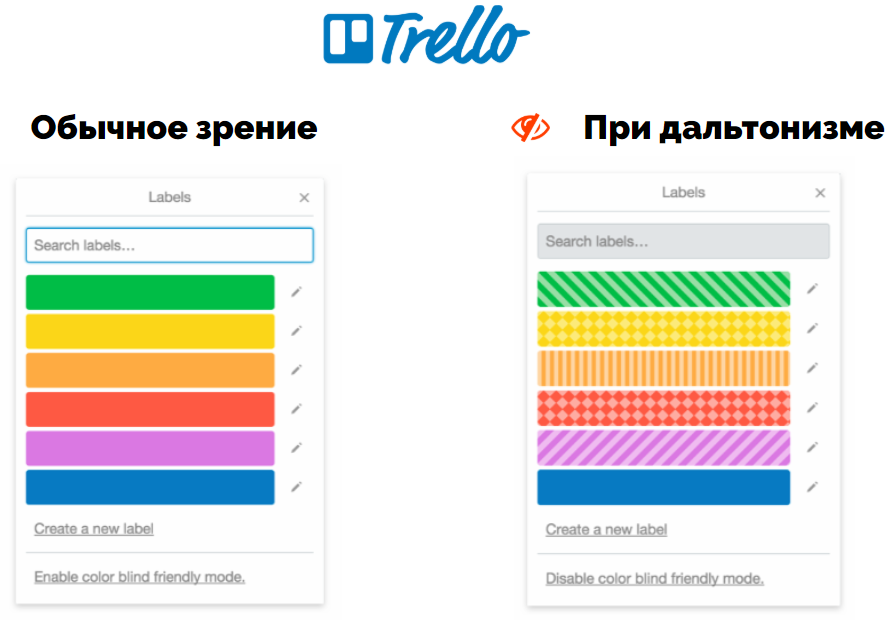
Подобную практику можно встретить в приложении Trello. Разработчики используют узоры для того, чтобы пользователи с цветоаномалией могли различать задачи по степени важности.

4 Цвета, которые станут кошмаром
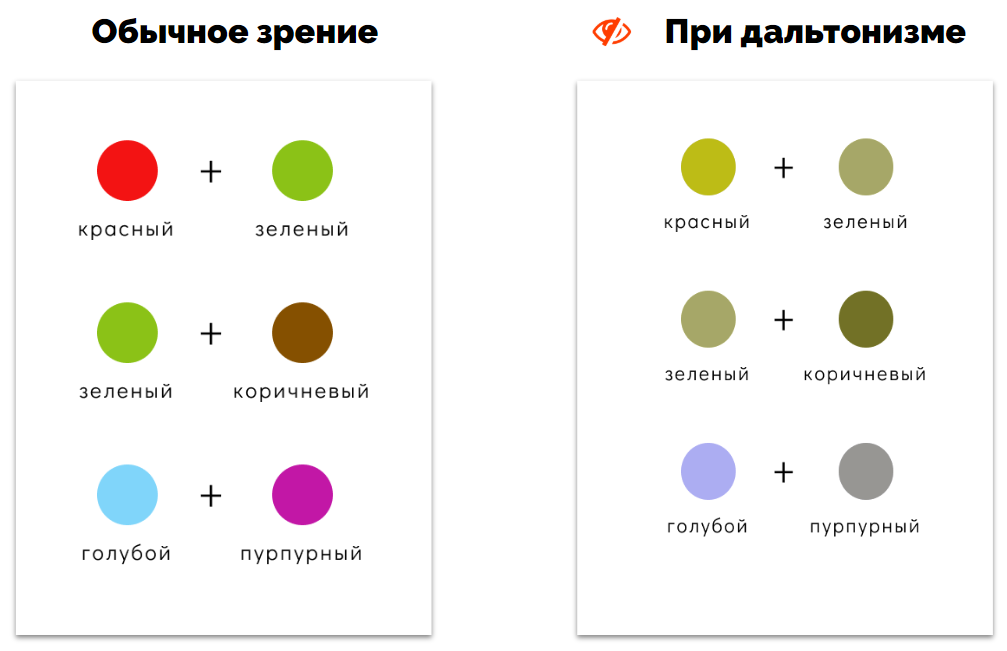
Ниже приведен пример сочетания самых сложных цветов для человека с дальтонизмом: слева - как видят эти цвета люди с обычным зрением, справа - люди с цветоаномалией.

Видно, что в глазах человека с дальтонизмом, эти цветовые пары выглядят довольно похожими. И в зависимости от оттенка и температуры эти цвета могут быть еще более похожими или даже идентичными. А представьте как сложно, когда один цвет накладывается на другой.. Пользователь вовсе теряет возможность что-то сделать на вашей странице или приложении.
Поэтому, при проектировании интерфейсов следует избегать сочетания следующих цветов:
- красный + зеленый;
- зеленый + коричневый;
- голубой + пурпурный.
5 Используйте контрастные цвета и оттенки
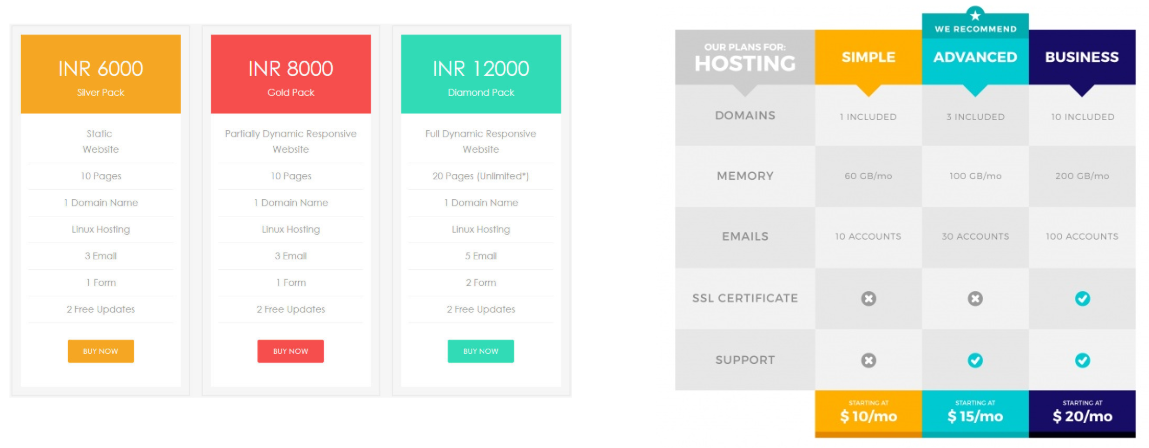
Ниже приведен пример типичного представления таблицы с ценами на услугу. Каждый тариф обозначен своим цветом. Для человека с обычным цветовосприятием оба варианта имеют место быть.

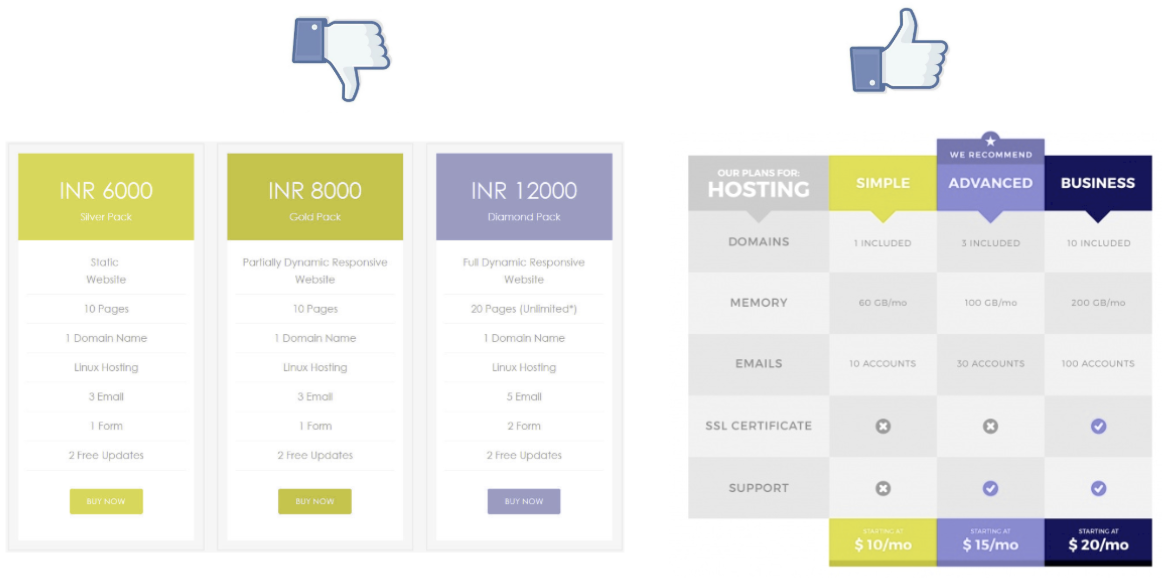
А теперь посмотрим тот же пример, но глазами пользователя с цветовой аномалией. Как видно, в примере слева, два блока с ценой практически слились, и та информация, которую мы хотели донести до пользователя была утеряна. А вот пример справа, несмотря на изменение цвета, по прежнему несет в себе правильный смысл.

Успешный опыт разработчиков
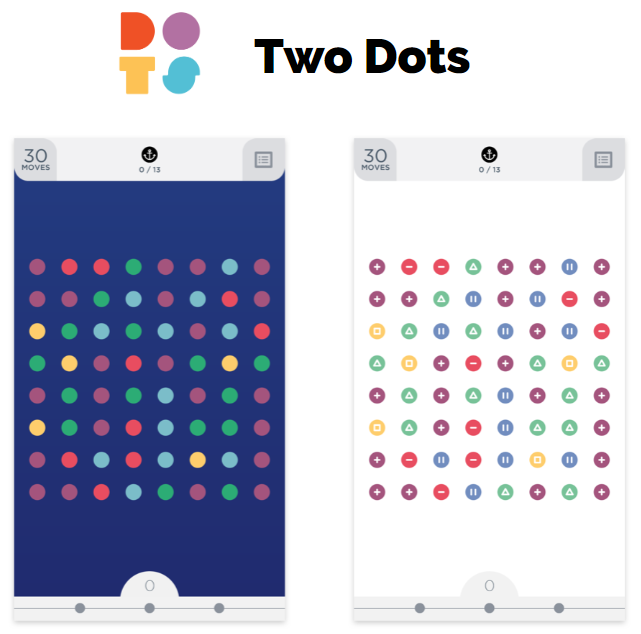
Игра Two dots
Смысл игры — соединить точки так, чтобы образовалась замкнутая фигура. Для пользователей с цветовой слепотой разработчики добавили в точки еще и символы (скриншот справа).

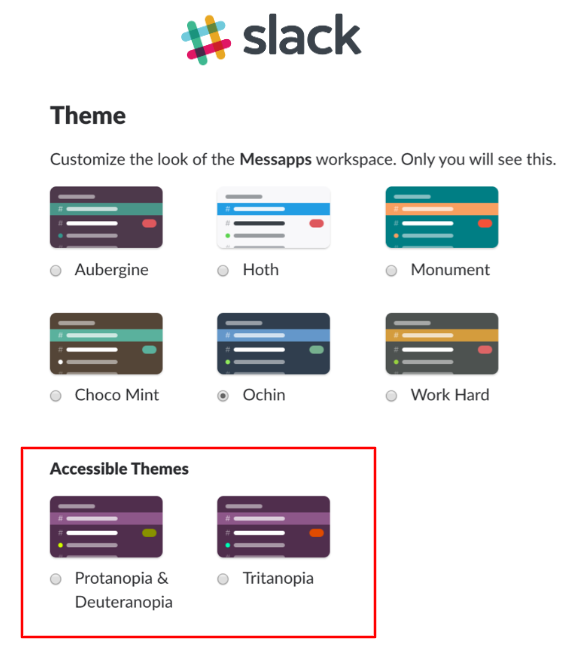
Мессенжер Slack
Корпоративный мессенжер Slack для пользователей с цветовой слепотой предлагает специальные темы оформления в фиолетовых тонах.

Инструменты для проверки макетов
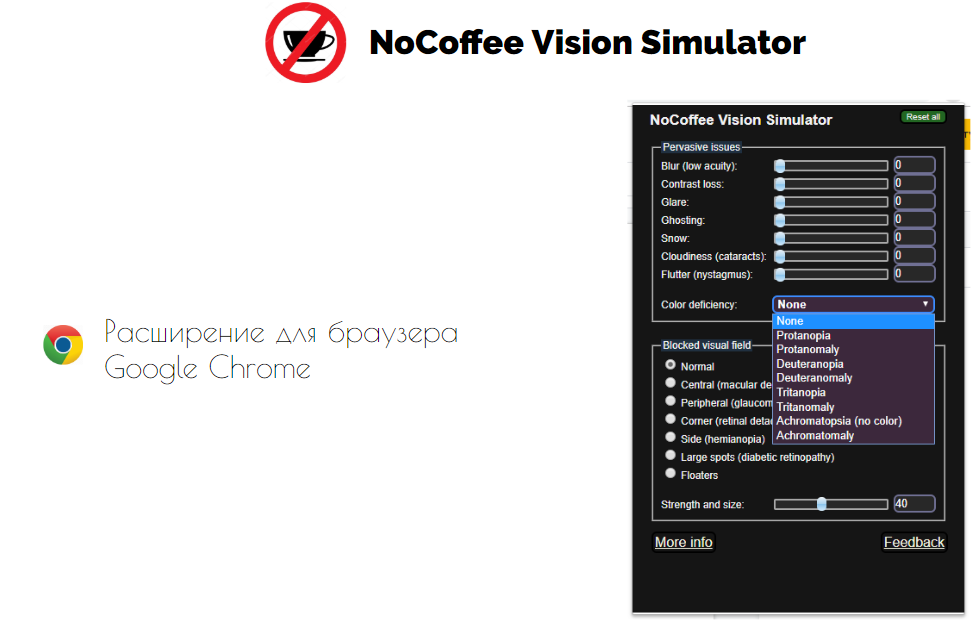
1. Проверка через Браузер
Расширение для браузера NoCoffee Vision Simulator, с его помощью можно просмотреть как выглядят веб-страницы или веб-сервисы глазами пользователя с цветовой аномалией.

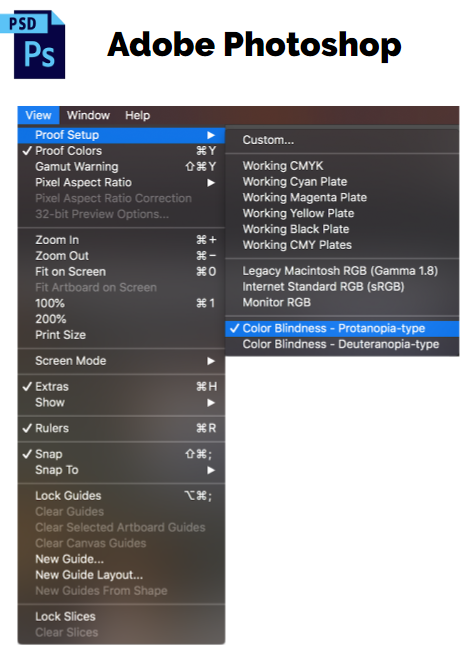
2. Adobe Photoshop
Для проверки макета следует выбрать пункт меню View > Proof Setup > Color Blindness. В русской версии Photoshop путь следующий: Просмотр > Варианты цветопробы > Отсутствие восприятия красного/зеленого цвета

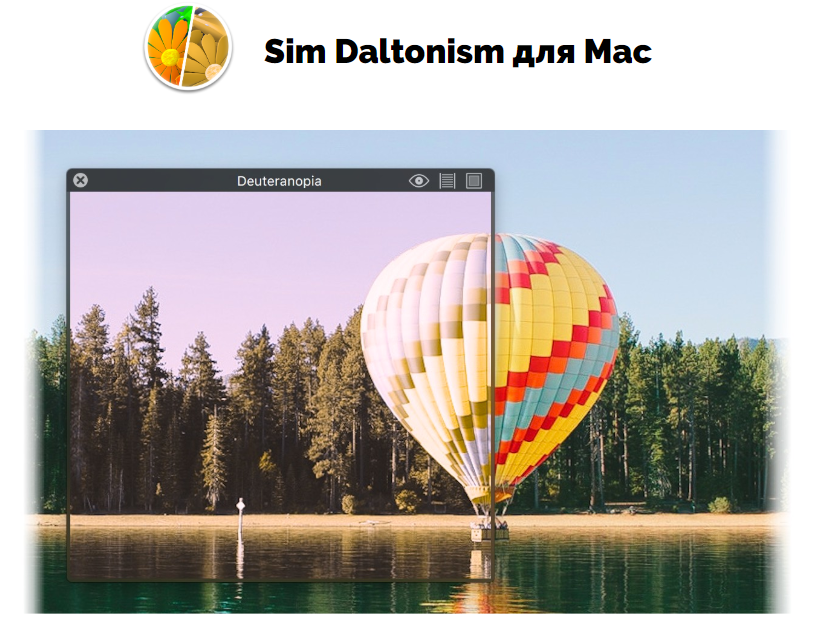
3. Sim Daltonism для Mac
В отдельном окне показывает как выглядит изображение или видео глазами дальтоника. Данное приложение доступно только пользователям, работающим на Mac.

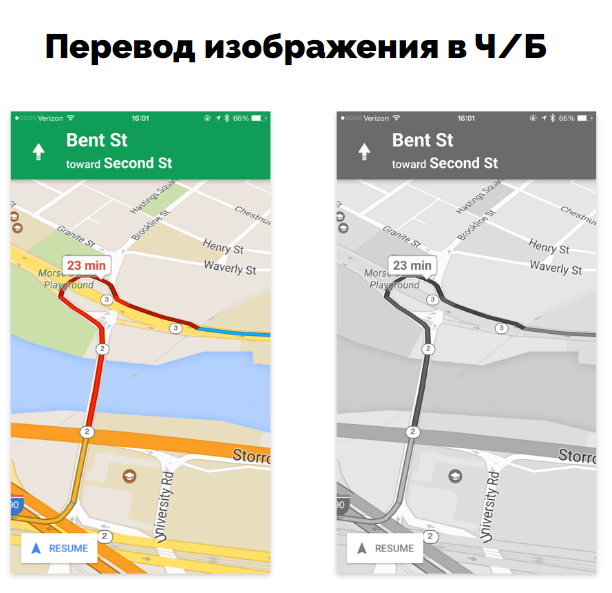
4. Перевод изображения в черно-белый режим
Этот способ прост и эффективен. На рисунке ниже с помощью этого метода было выявлено, что при переводе изображения в ч/б формат голубой участок дороги слился с желтым. Для пользователя с цветоаномалией информация о дорожной обстановке будет утеряна.