Интерактивные презентации с обратной связью
Cервис по созданию онлайн презентаций, с возможностью добавлять интерактивные слайды, проводить опросы, собирать данные в реальном времени и выводить результаты сразу на экран
slidecast.ru

01
Slidecast 1.0 MVP
8 апреля 2014 была запущена первая версия сервиса Slidecast.
Коллеги по рынку, которых пригласили протестировать новый сервис, приняли продукт на Ура. Но, как часто бывает на внутренних проектах, на доработки и исправления не оставалось ресурсов.
В феврале 2016 года в студии решили возобновить работу над проектом и довести начатое до ума
02
Проблема
Первым этапом проекта стал анализ статистики посещений и поведения пользователей на сайте.
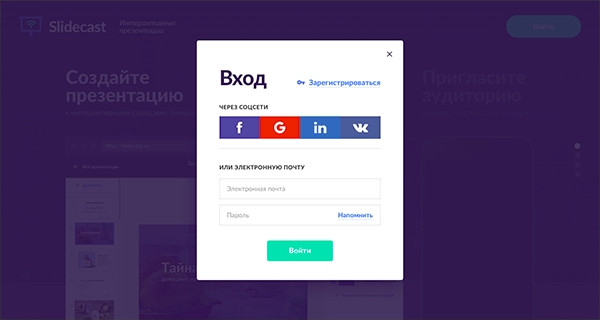
По итогам было выявлено, что большая часть посетителей сайта даже не может авторизоваться в сервисе. Но это была не единственная проблема.
После аудита был составлен 16-страничный отчёт
В аналитике было настроено 4 цели (регистрация, создание презентации, показ презентации, оплата). Анализ поведения пользователей выявил, что 80% пользователей не доходят до регистрации
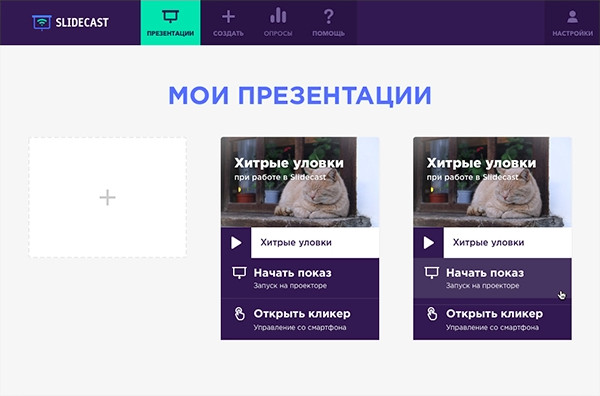
Неудобный для пользователя интерфейс, основные «фишки» непонятны пользователю
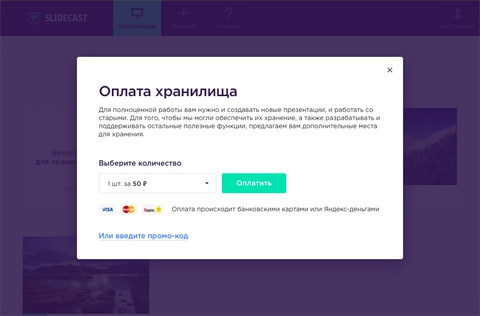
Выявлены технические ошибки: небольшая нагрузка, экспорт и импорт PDF, оплата
79% трафика приходит по запросу «Создание презентации онлайн», но у нас ограниченное количество слайдов и в них нельзя редактирвоать элементы
03
Всё не так плохо
Не смотря на проблемы в сервисе, есть положительные моменты Slidecast 1.0
Хорошо приняла аудитория, которая участвовала в тестировании
Был использован и зарекомендовал себя на мероприятиях: Specia Award, Ночь пожирателей рекламы, Молодой миллионер от Делового Петербурга
К созданию второй версии мы подошли с учётом всех этих особенностей
04
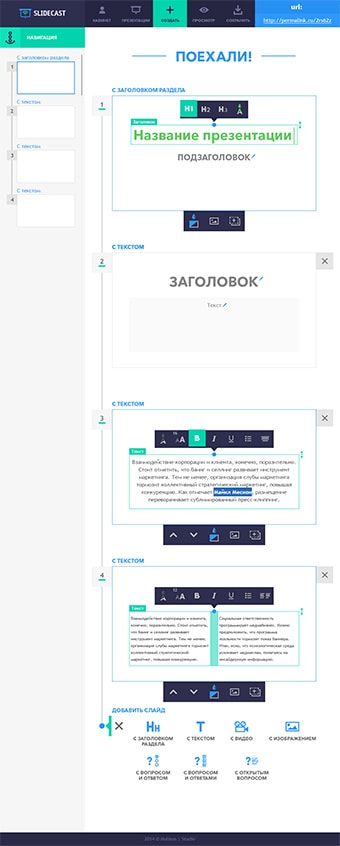
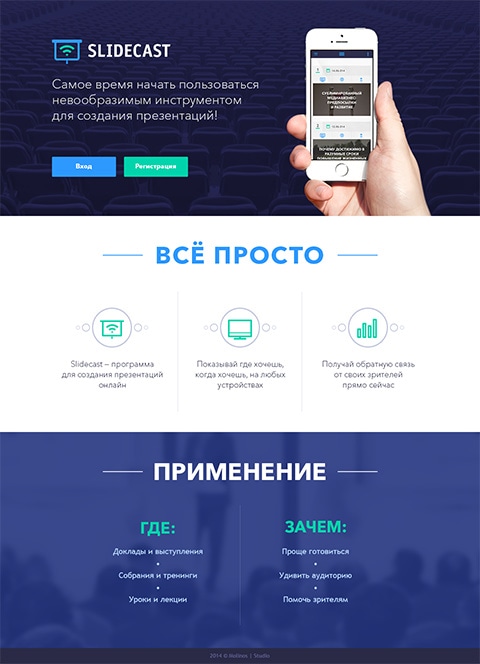
Дизайн и разработка
05
Этапы разработки
1.
Проектирвоание и дизайн
2.
Тестирование интерфейса на реальных пользователях
3.
Выбор технологий и разработка
06
Исследование
На основе этих правок и наблюдений приступили к дизайну
Составили список основных страниц
Составили пользовательские сценарии
Составили портрет наших пользователей
Приступили к дизайну
07
Проектирование и дизайн
Одно видение пользователей и общий пользовательский путь, но нет единого видения дизайна.
Каждый видит со своей стороны: со стороны менеджера, со стороны дизайнера. А как видит всё реальный пользователь? Очень много нюансов, которые нужно уместить в одном дизайне. При этом дизайн должен быть очевидным и простым.
08
Задачи
- Два варианта дизайна. Страница входа: кнопка «добавить презентацию», всплывающие окна при наведении мышкой. Внутри: слайд с публичной ссылкой на первом месте или на втором.
- Проверить смысловую нагрузку блоков и текстов.
Юзабилити-тестирование — набор методик, позволяющих измерить характеристики взаимодействия пользователя с продуктом с целью оценки уровня удобопользования данного продукта
09
Методика

Было две группы пользователей, при этом я делила пользователей: в каждой группе были пользователи, которые уже пользовались продуктом и знают о чем речь и были новички. Два списка действий, которые должны были совершить пользователи. Одинаковые вопросы, в зависимости от дизайна менялся порядок.
Каждое действие оценивалось по баллам от -1 до 1. -1 — совсем не выполнил действие, 0 — потребовалось действие, 1 — было легко выполнить действие. Надо было выполнить ряд действия в основном дизайне, а потом сравнить два интерфейса страницы со списком презентаций.
10
Технологии и разработка

Проект имеет микросервисную архитектуру. Каждый сервис решает определённые задачи, используя для этого подходящие инструменты. При этом становится проще и быстрее обновлять приложение по частям.
При необходимости сервисы проще масштабировать и обеспечивается высокая доступность — при отказе части сервисов другие будут доступны. Стек технологий: Ruby/Rails, PostgreSQL, Redis, Node.js, JavaScript/ES6, React/Redux, Webpack.
Слайдкаст состоит из 9 частей
1
Rails & API
slidecast.ru
Основное приложение и база данных с мощным API для других сервисов
2
Editor
app.slidecast.ru
Редактор презентаций и личный кабинет пользователя
3
Projector
projector.slidecast.ru
Приложение для показа презентации на большом экране
4
Clicker
clicker.slidecast.ru
Приложение спикера, для управления слайдами на проекторе и устройствах аудитории
5
Audience
sld.pt
Приложение для аудитории, интерактивная презентация на мобильном устройстве
6
Public
s.sld.pt
Версия для шаринга и просмотра презентаций

Для повышения стабильности используем внешние сервисы
1.
Google Firebase
Временное хранилище во время проведения презентаций. Помогает обеспечить быструю и надёжную работу в большой аудитории даже в условиях нестабильного мобильного интернета.
2.
Amazon S3
Для хранения изображений, загруженных пользователями. Позволяет распределить нагрузку в момент открытия презентации в большой аудитории.
3.
Cloud Convert
В качестве резервного решения для конвертации PDF.