Технический аудит – важный этап поисковой оптимизации. Низкая скорость загрузки страниц, код с критичными ошибками, наличие вредоносных программ – причины, которые могут мешать сайту выйти в топ выдачи. Где искать эти и другие ошибки, какие инструменты помогут вам провести аудит, расскажем в статье.
Инструменты для проведения аудита
Есть огромное количество платных и бесплатных сервисов для проведения технического аудита сайта. Мы остановимся, только на тех, которым доверяем и пользуемся сами.
Вебмастеры поисковых систем
Парсеры (платные)
Проверка кодов ответа сервера
Проверка валидности кода
- Validator W3 (проверка HTML)
- Jigsaw W3 (проверка CSS)
Проверка скорости загрузки сайта
Проверка адаптивности дизайна
Проверка на наличие вредоносных программ
Что конкретно проверять?
Чем анализировать сайт, мы выяснили. Теперь выясним, что именно нужно проверять.
1. Ответ сервера
Проверяя код ответа сервера нужно обратить внимание на следующие моменты:
- Все рабочие страницы на сайте должны иметь код ответа «200 ОК».
- При запросе любой несуществующей страницы должен отображается код «404».
- Следите за тем, чтобы на сайте не было длинной цепочки редиректов, более трех.
Сделать массовую проверку кодов ответа сервера можно сделать с помощью почти любого парсера. Мы пользуемся сервисами: MainSpy и Netpeak Spider.
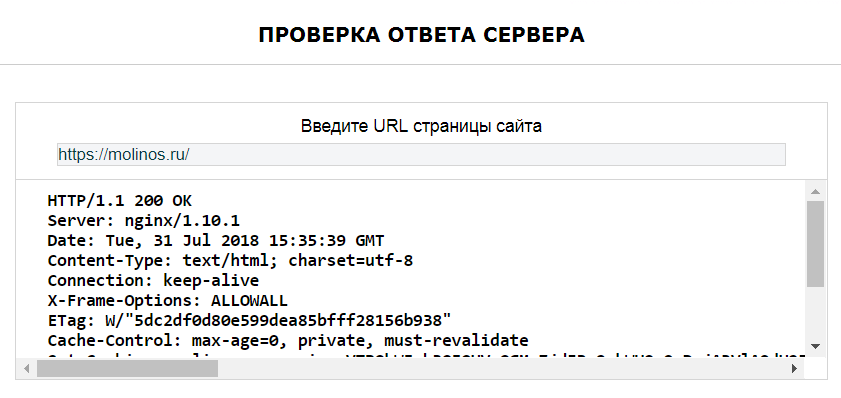
Проверка кода ответа сервера с помощью сервиса MainSpy:

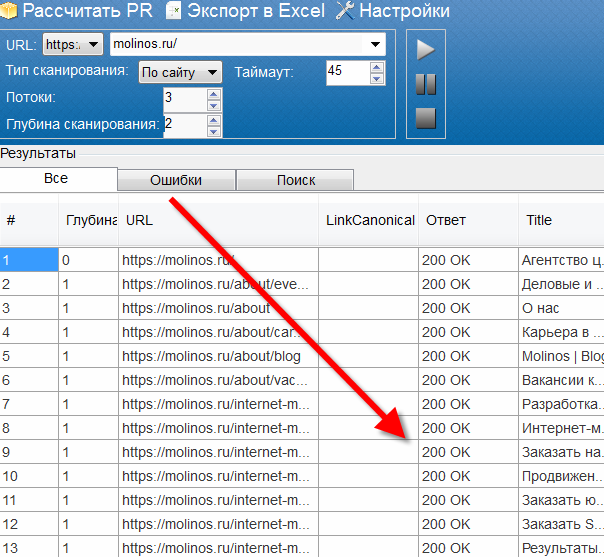
Массовая проверка кодов ответа сервера с помощью сервиса Netpeak Spider:

2. Страницы-дубли
Обязательно проверьте структуру сайта на наличие внутренних дублей.
Внутренние дубли появляются в следующих ситуациях:
- Страницы открываются как с www-префиксом, так и без него, со слешем после доменной зоны и без него, с указанием расширения .html и без
- Страницы генерируются при выборе пользователем фильтров, сортировке товаров, их сравнении
- Дубли автоматически создаются в CMS
- Для одного товара заданы несколько категорий, URL и т.п.
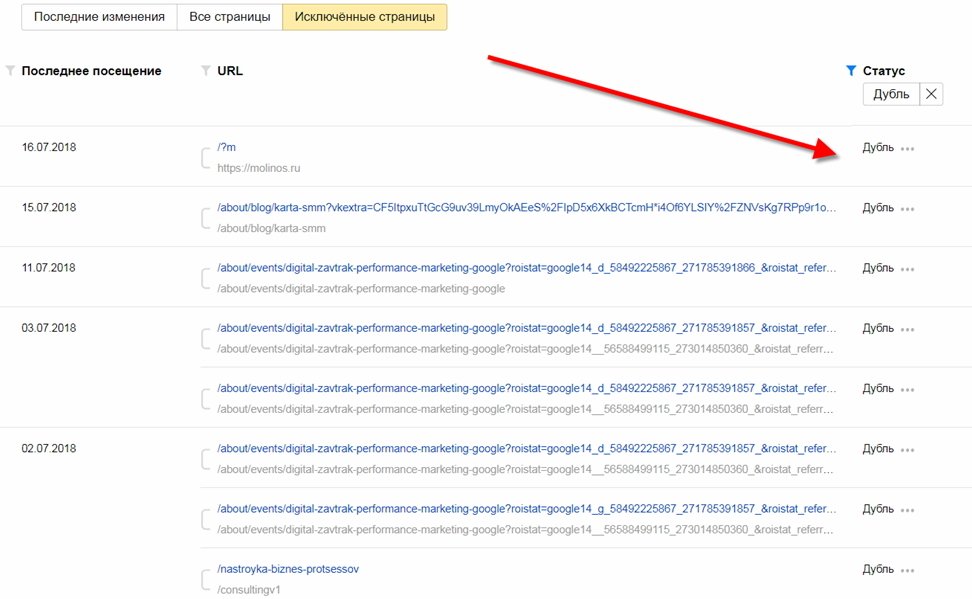
Ищите дубли с помощью ««Яндекс.Вебмастера». Откройте последовательно вкладки «Индексирование», «Страницы в поиске», «Исключенные страницы», установите значение статуса «Дубль» — система отсортирует дублируемые страницы.
Поиск дублей с помощью «Яндекс.Вебмастера»:

3. Скорость загрузки сайта
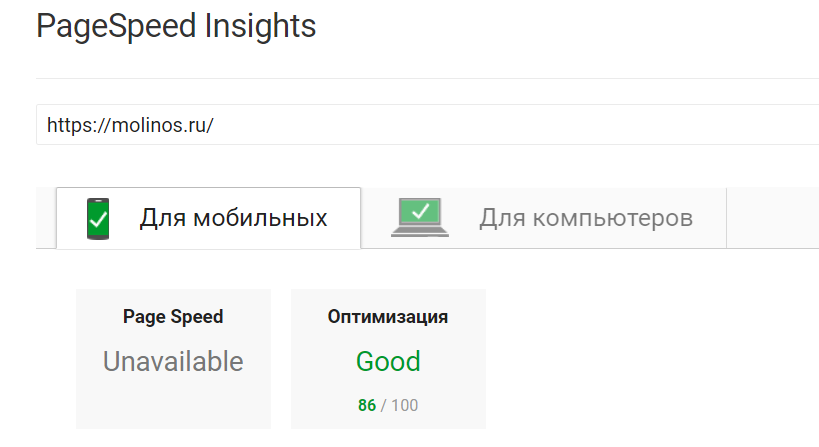
Быстрая загрузка сайта — фактор влияющий на ранжирование в поисковых системах. Сервис Google Page Speed показывает текущую скорость загрузки страниц и дает рекомендации по ее улучшению.
Рекомендуем выполнить как можно
больше рекомендаций по улучшению скорости загрузки всех типовых страниц,
обращая внимание как на десктопные компьютеры, так и на мобильные устройства.
Проверка скорости загрузки сайта с помощью сервиса Google Page Speed:

4. Robots.txt
В ходе технического аудита сайта обязательно проверьте, грамотно ли заполнен файл robots.txt, отвечает ли он требованиям поисковиков.
Базовые требования к robots.txt:
- Необходима разбивка на 3 базовых блока, в зависимости от user-agent: * (все роботы), Yandex (роботы «Яндекса»), Googlebot (основной поисковый робот Google).
- В каждом из блоков необходимо предусмотреть дублирование директив закрытия от обхода — Disallow: системных и технических директорий.
- В каждом из блоков указать путь к актуальной карте сайта в формате XML — директива Sitemap.
- Рекомендуем по умолчанию закрыть от индексации во всех блоках user-agent такие разделы, как: корзина, личный кабинет, страницы пагинации, панель администратора и т.д.
- В файле robots.txt следует оставить ссылку на XML-карту сайта.
5. Карта сайта
Чтобы поисковые системы быстро индексировали изменения на сайте, на нем должна быть создана автообновляемая XML-карта, она же Sitemap. Для проверки корректности файла Sitemap «Яндекс» и Google предлагают такие инструменты:
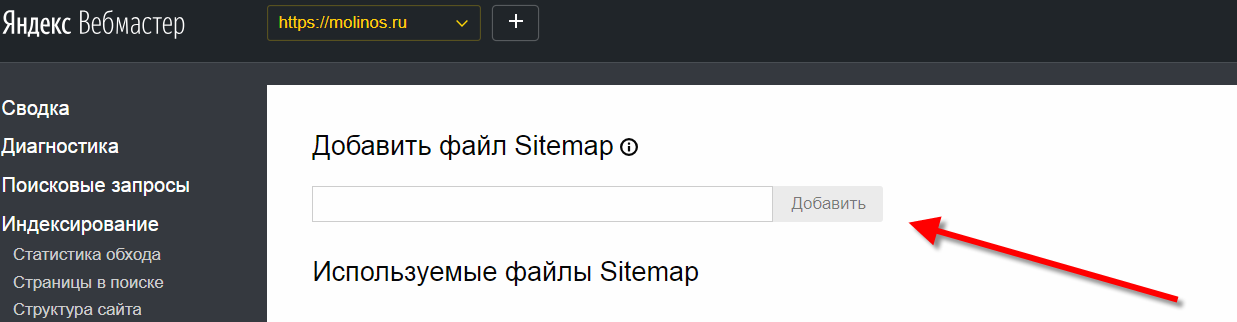
- в «Яндекс.Вебмастере» – функция «Анализ файлов Sitemap» во вкладке «Инструменты».
Добавление и проверка карты сайта в «Яндекс.Вебмастере»:

- в Search Console – инструмент «Файлы Sitemap», во вкладке «Сканирование».
Добавление и проверка карты сайта в Google Search Console:

Также рекомендуется создать HTML-карту сайта со списком всех приоритетных страниц для продвижения. Ссылку на эту карту можно поместить, например, в футер.
6. Микроразметка
Микроразметка нужна для того, чтобы сайт структурировано и максимально развернуто отражался в поисковой выдаче.
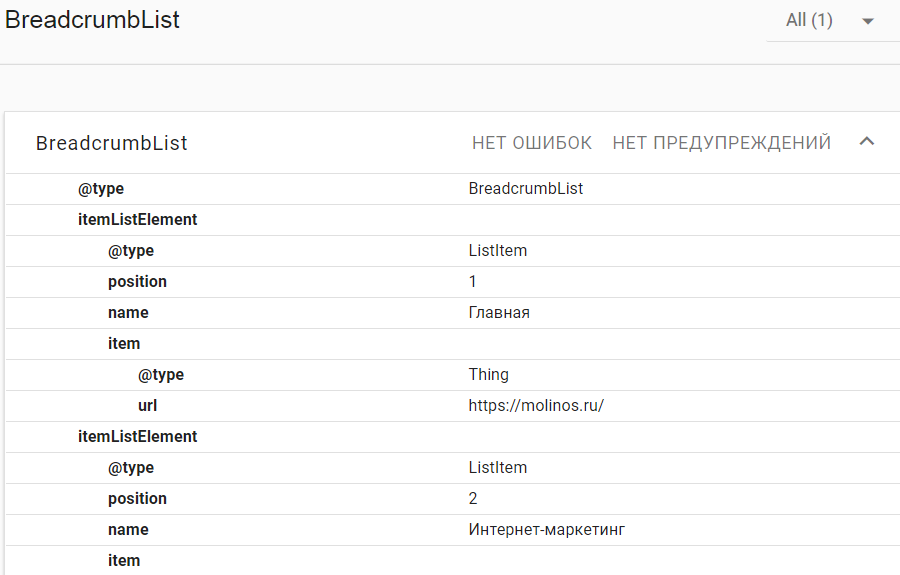
Проверка корректности микроразметки через Google Structured Data:

Рекомендуется внедрение следующих базовых схем разметки структурированных данных.
По стандарту schema.org:
Также рекомендуется к внедрению разметка OpenGraph, для оптимизации представления страниц сайта во внешних источниках (sharing, отправка ссылок в мессенджерах и т.д.)
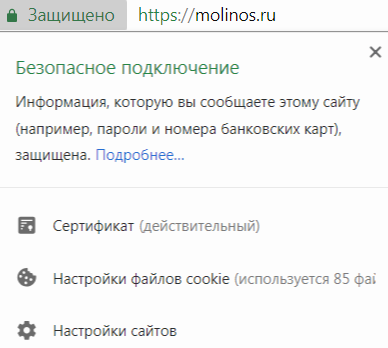
7. Протокол безопасности
HTTPS гарантирует конфиденциальность и безопасность данных, передаваемых через Интернет: данные шифруются, поэтому защищены от атак и их повреждения. На сегодняшний день использование HTTPS протокола является одним из ранжирующих факторов в Google.
Наличие безопасного протокола HTTPS:

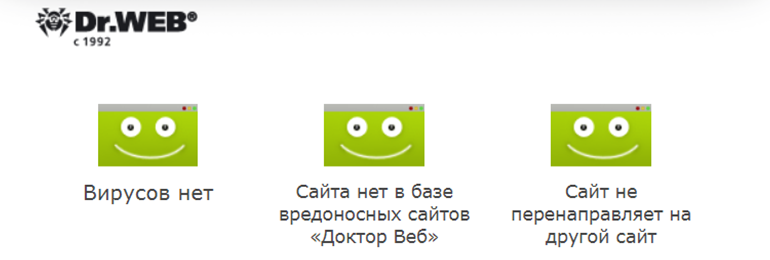
8. Наличие вредоносных программ
Наличие на сайте вредоносных программ является негативным сигналом для поисковых систем. Рекомендуем регулярно проверять сайт на наличие разного рода вирусов.
Проверка сайта на безопасность через сервис Dr. WEb:

9. Код сайта
Код сайта важно избавить от ошибок, которые могут мешать эффективному продвижению. Не всегда получается исправить абсолютно все ошибки, но лучше выполнить максимум рекомендаций, которые подготовят вам сервисы-валидаторы.
Ошибки в HTML-коде мы проверяем с помощью сервиса Validator W3 (https://validator.w3.org/), а ошибки в CSS с помощью Jigsaw W3 (http://jigsaw.w3.org/css-validator/).
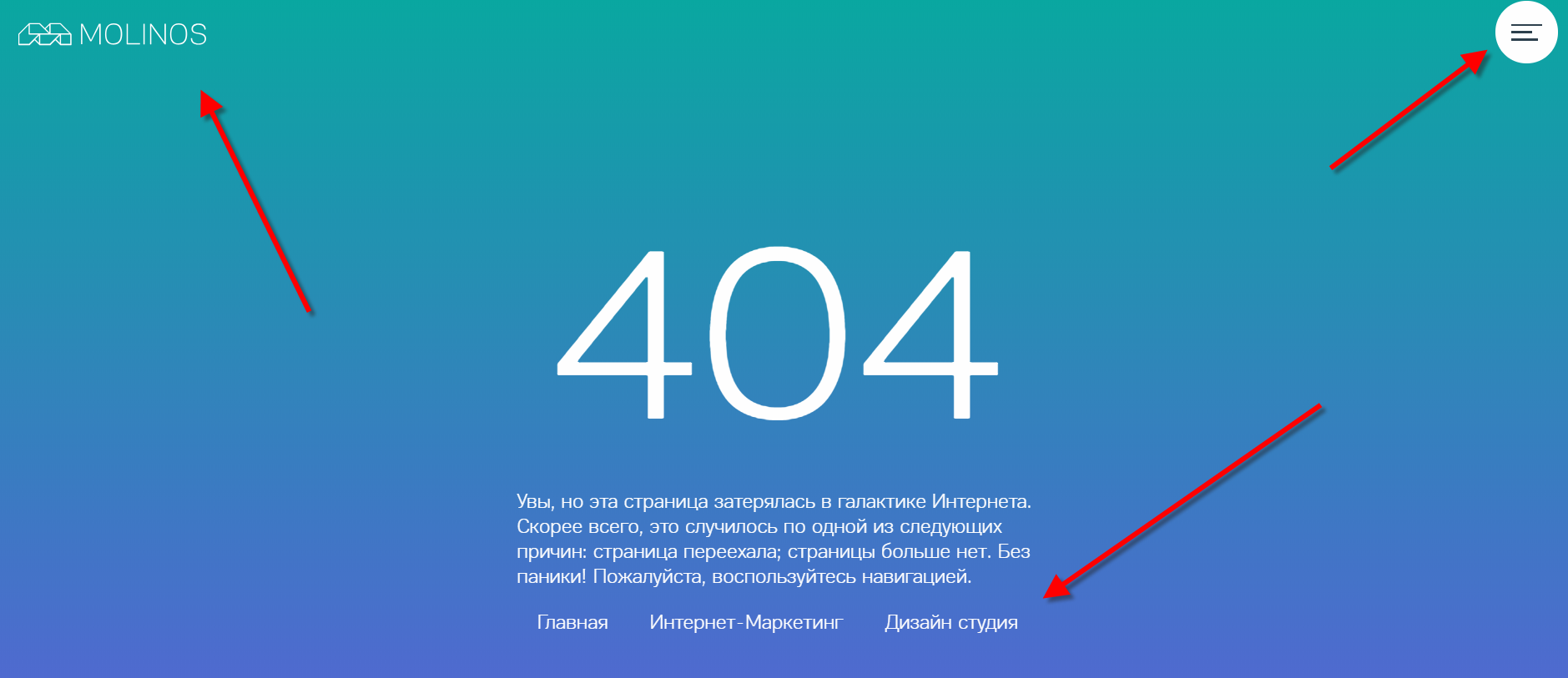
10. Страницы 404-ошибки
Страницы 404-ошибки должна быть интуитивно понятной для пользователя и содержать такие элементы, как логотип, меню сайта, ссылки на основные разделы и т д.
Пример страницы с 404 ошибкой с сайта molinos.ru:

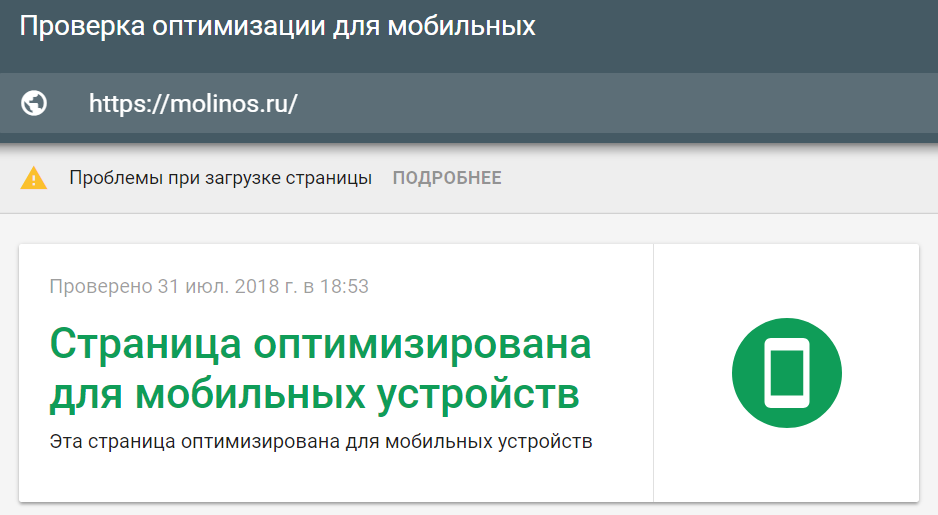
11. Адаптивный дизайн
Объем мобильного трафика с каждым месяцем становится все больше, в поисковой выдаче с мобильных устройств предпочтение отдается сайтам с мобильной версией. Поэтому важно следить за тем, чтобы ваш сайт корректно отображался на всех устройствах. Для проверки адаптивности мы используем инструмент – Google Mobile Friendly Test.
Проверка адаптивности дизайна через сервис Google Mobile Friendly:

Вывод
Мы рассмотрели наиболее важные моменты, на которые стоит обратить внимание во время технического аудита. Рекомендуем проводить полную проверку сайта хотя бы раз в месяц. Своевременное исправление ошибок положительно отразиться на позициях в поисковой выдаче.
Если у вас нет возможности сделать технический аудит самостоятельно, напишите нам, мы проведем полную проверку сайта, исправим ошибки или подготовим ТЗ для вашей техподдержки.