Спорим, у вас тоже был такое, когда вы долго искали информацию на сайте, а нужная кнопка не нажимается… и вы начинаете яростно кликать по ней, потому что потратили время, но так и не получили что хотели?
Чтобы этого не происходило, сайт должен быть удобным, или говоря на профессиональном языке, user-friendly.
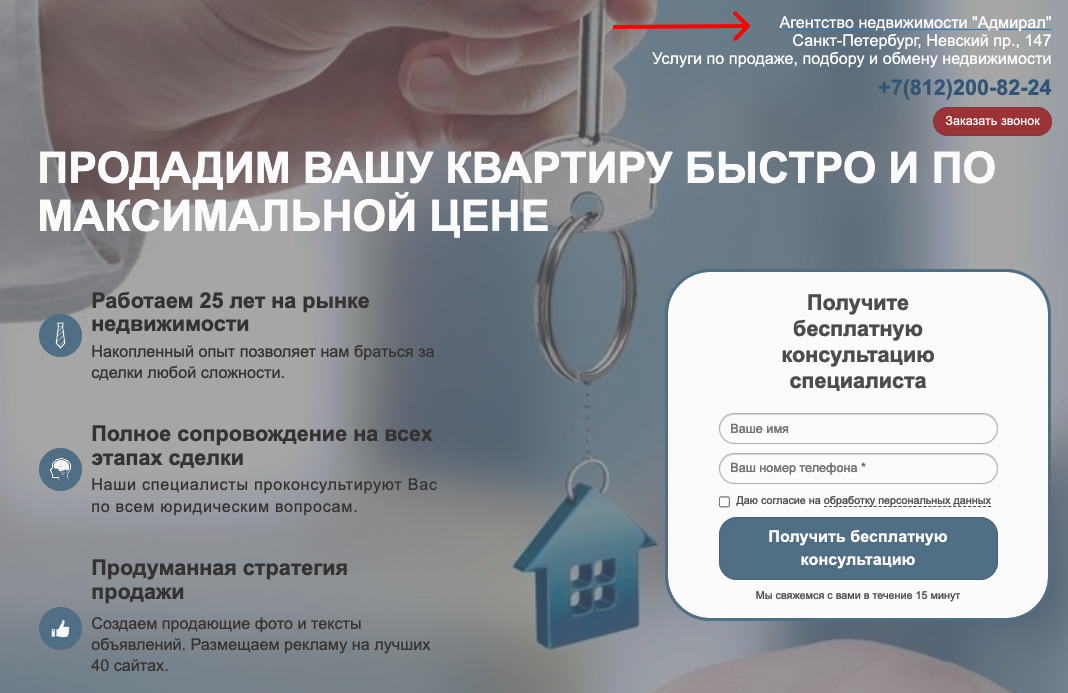
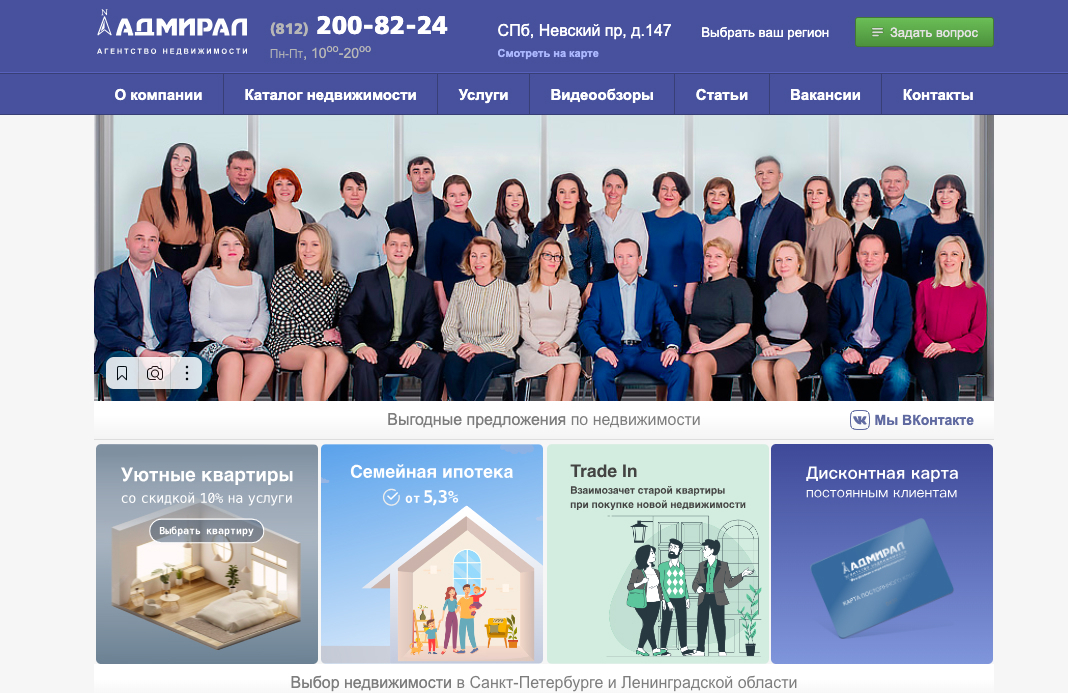
Но как понять, что сайт удобный? И что вообще такое удобство, когда мы говорим о сайте?
За то, чтобы сайт был понятным и визуально привлекательным, отвечают UX и UI-дизайн. А оценить, насколько пользователю комфортно взаимодействовать с ним, поможет юзабилити аудит.
Разбираемся, что это такое и как оценить удобство и эффективность сайта самостоятельно.
Лучше всего задуматься о UX и UI еще на этапе разработки, чтобы сайт сразу приносил продажи и не требовал регулярной доработки. Во время проектирования сайта мы обязательно изучаем, как пользователь совершает покупку, какой путь он проходит, прежде чем купить товар и услугу, и как сделать этот путь максимально простым и коротким.
Приходите на бесплатную консультацию и получите ответы на все вопросы о вашем сайте от экспертов с сильными кейсами.